How to Install and Enable the Theme
- Download the Freshland theme from our store https://nop-station.com/customer/downloadableproducts
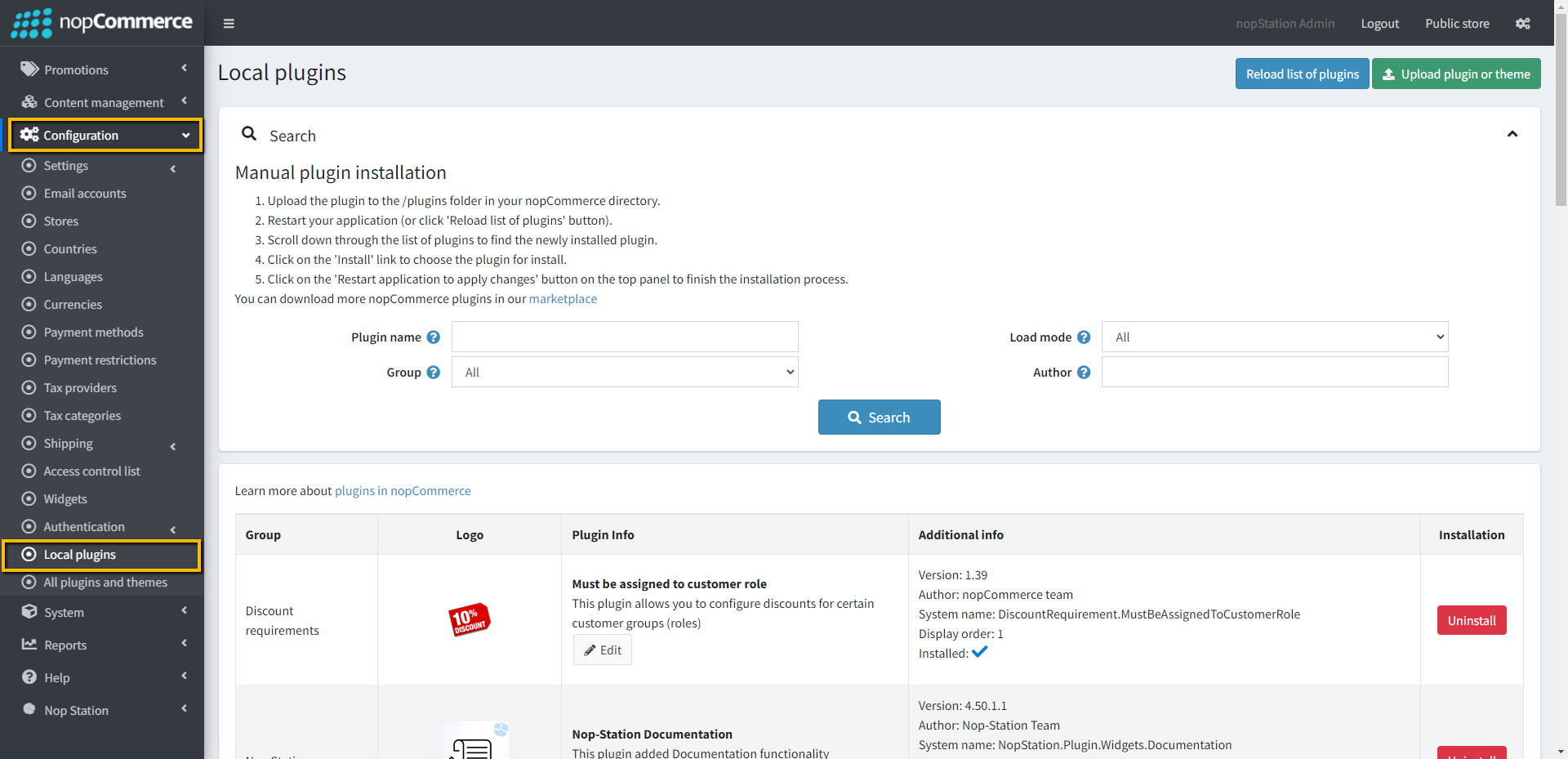
- Go to Configuration → Local plugins from the Admin dashboard.

Click on the Upload plugin or theme button and a popup will appear asking to navigate to the file that contains the theme.
Select the downloaded .zip file named ' Freshland' and click Upload plugin or theme button.
Install and enable all the plugins whose Group name is ' Nop Station'. Install the "NopStation Core" and then "Widget Manager" plugins before installing the other plugins as they are dependent on these 2 plugins. Make sure the " Nop-Station Freshland Theme" plugin is installed and enabled.
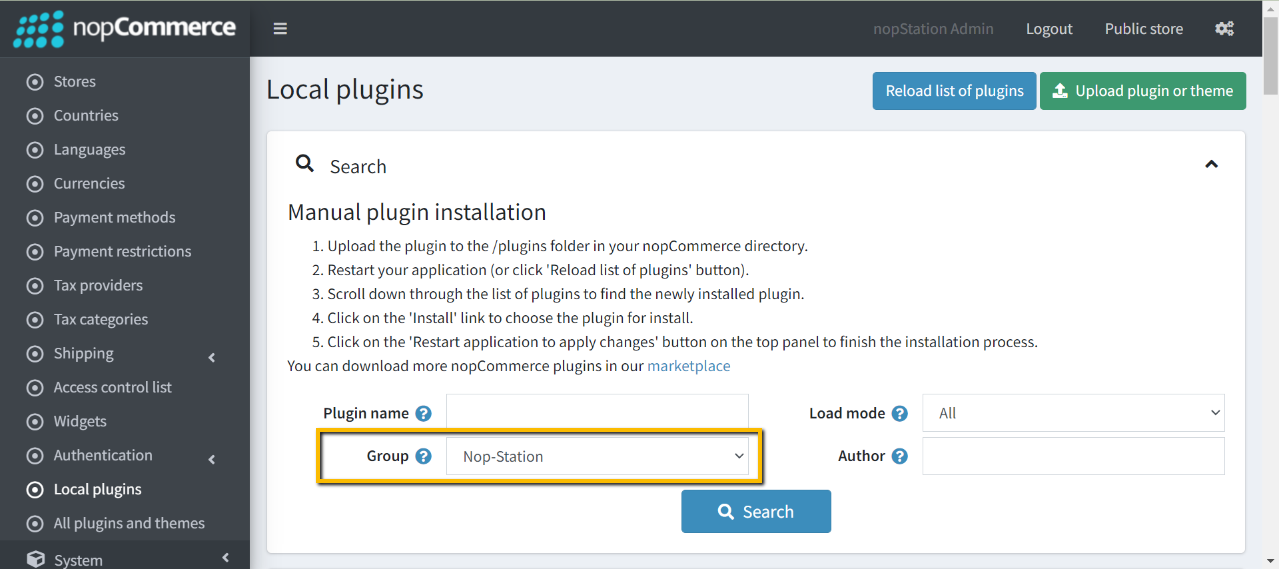
- To get these plugins, search by the group name.

To know how to install and enable a plugin, go to nopCommerce documentation describing this topic.
Disable the Nivo Slider plugin to get the expected view on the homepage.
To enable the theme
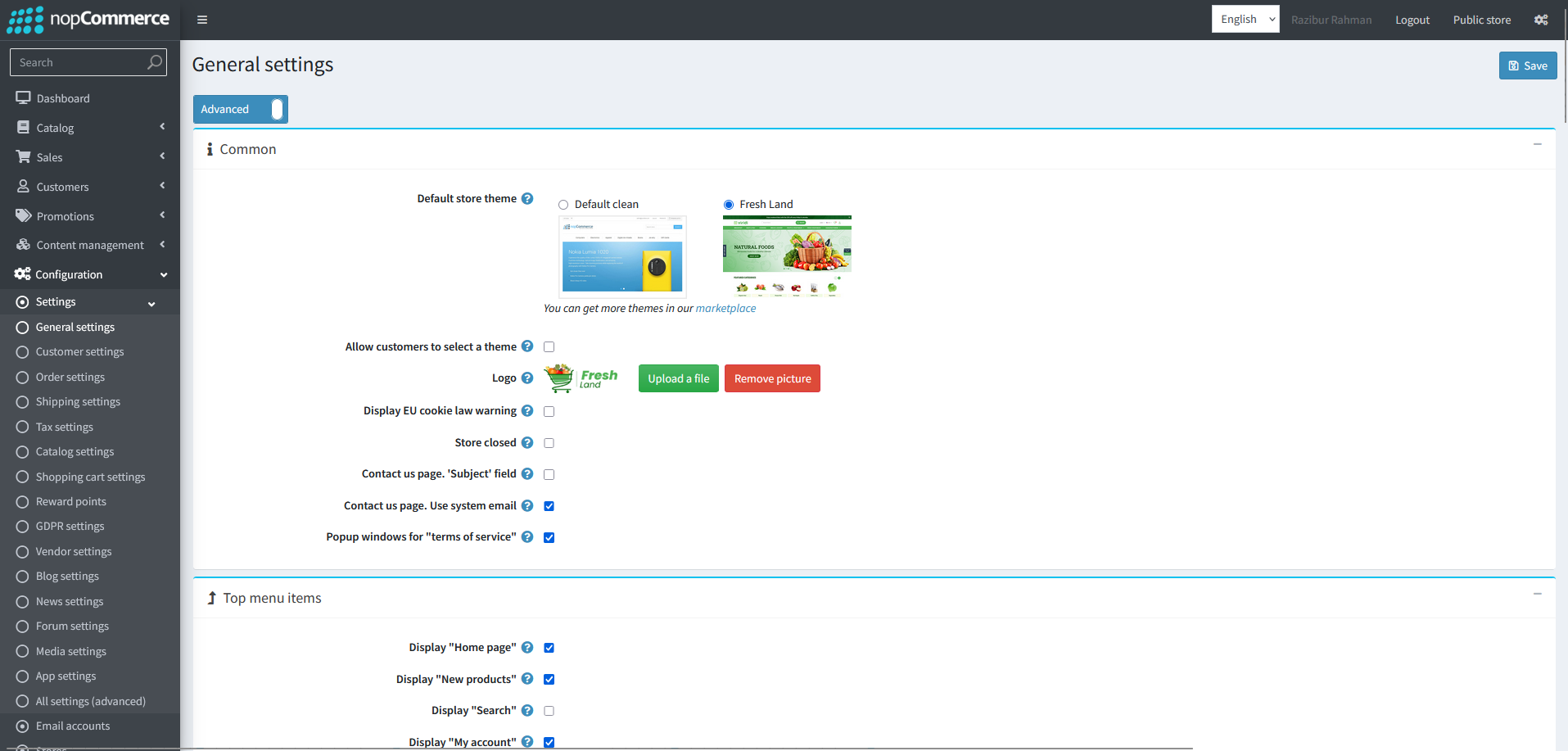
Go to Configuration → Settings → General settings in the admin panel.
- Choose Freshland as the Default store theme.

To enable the plugins
Go to Administration → Configuration → Local plugins
Search the plugins associated with this theme by using the Group Name ' Nop-Station'
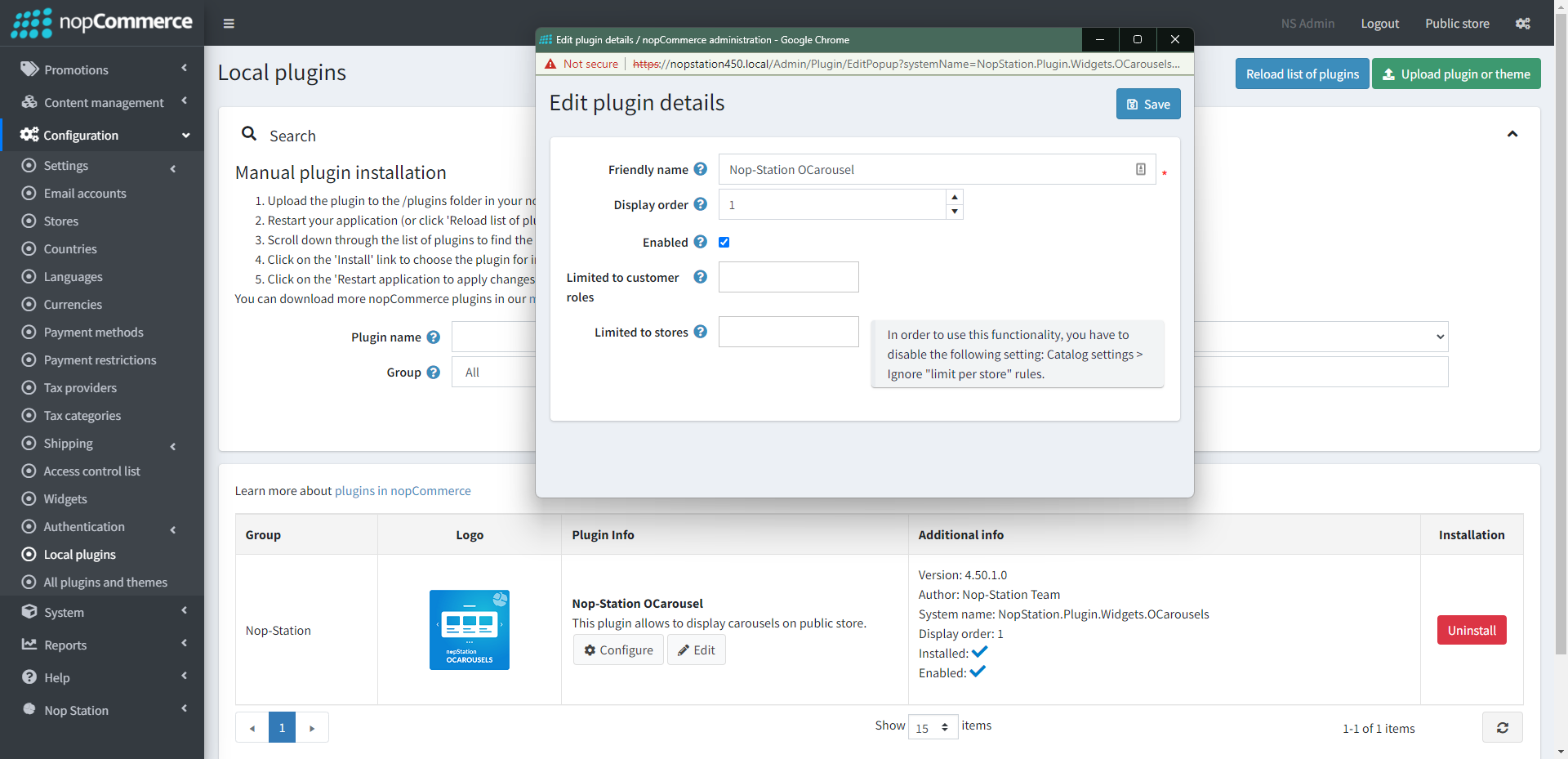
Locate and click the Edit button for the plugin to be enabled for example, ' Nop-Station OCarousel'
In the pop-up window, tick the checkbox named ' Enabled' and click Save.

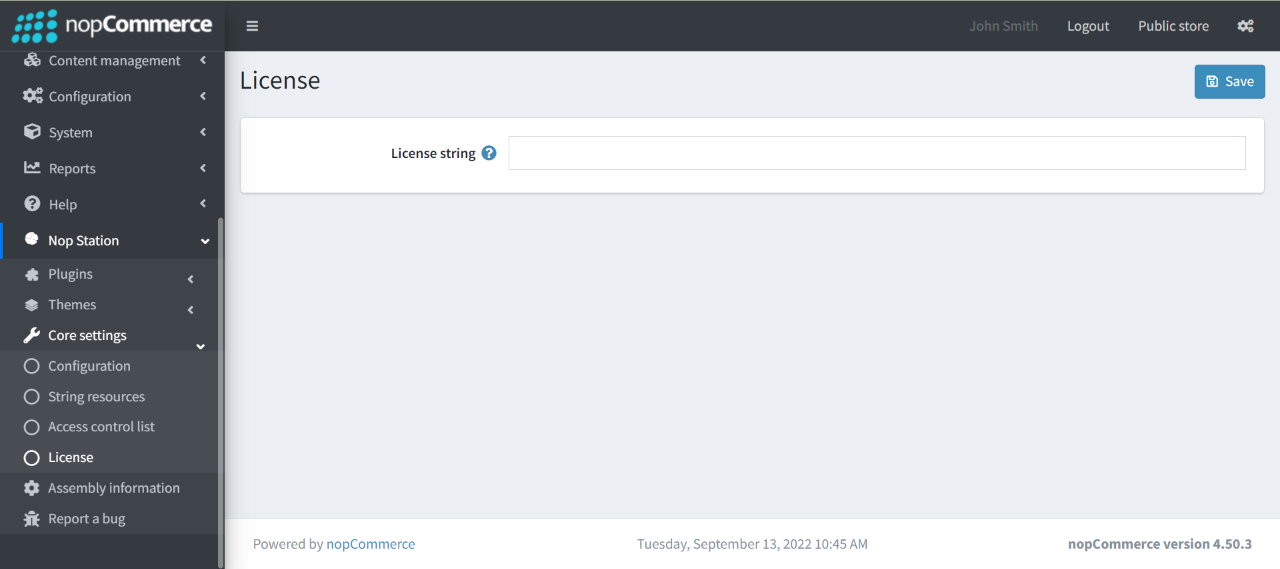
The License Key
After buying the theme, one should contact nopStation for the license key and it will be sent through an email. The contact info is available here.
If anyone tries to configure the theme or bundled plugins for the first time, s/he will be redirected to a page prompting to enter the Product Key. It can also be entered by going to Nop Station → Core settings → License.

Configuration:
You can configure the theme configuration by going to Administration → Nop Station → Themes → Freshland → Configuration
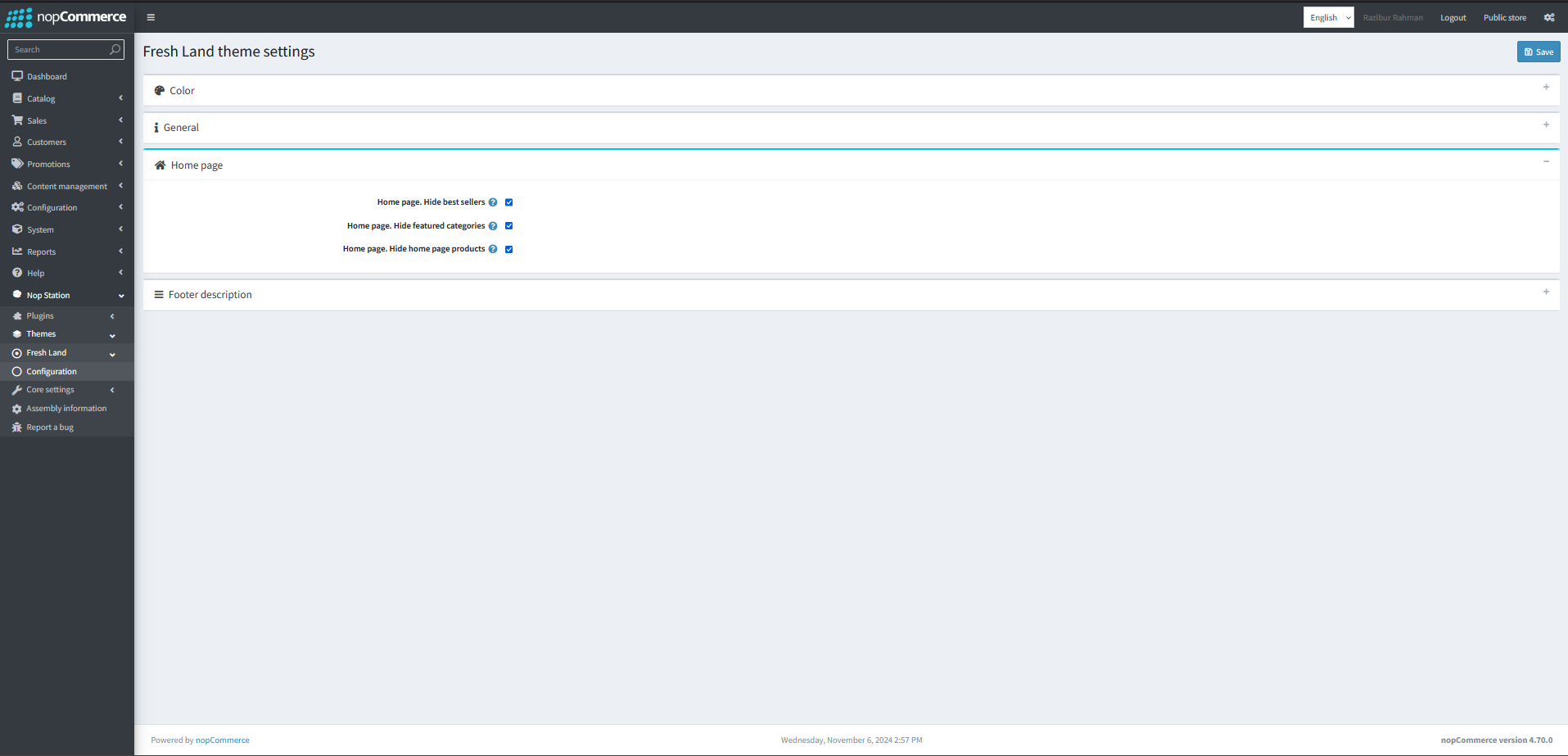
General Settings:
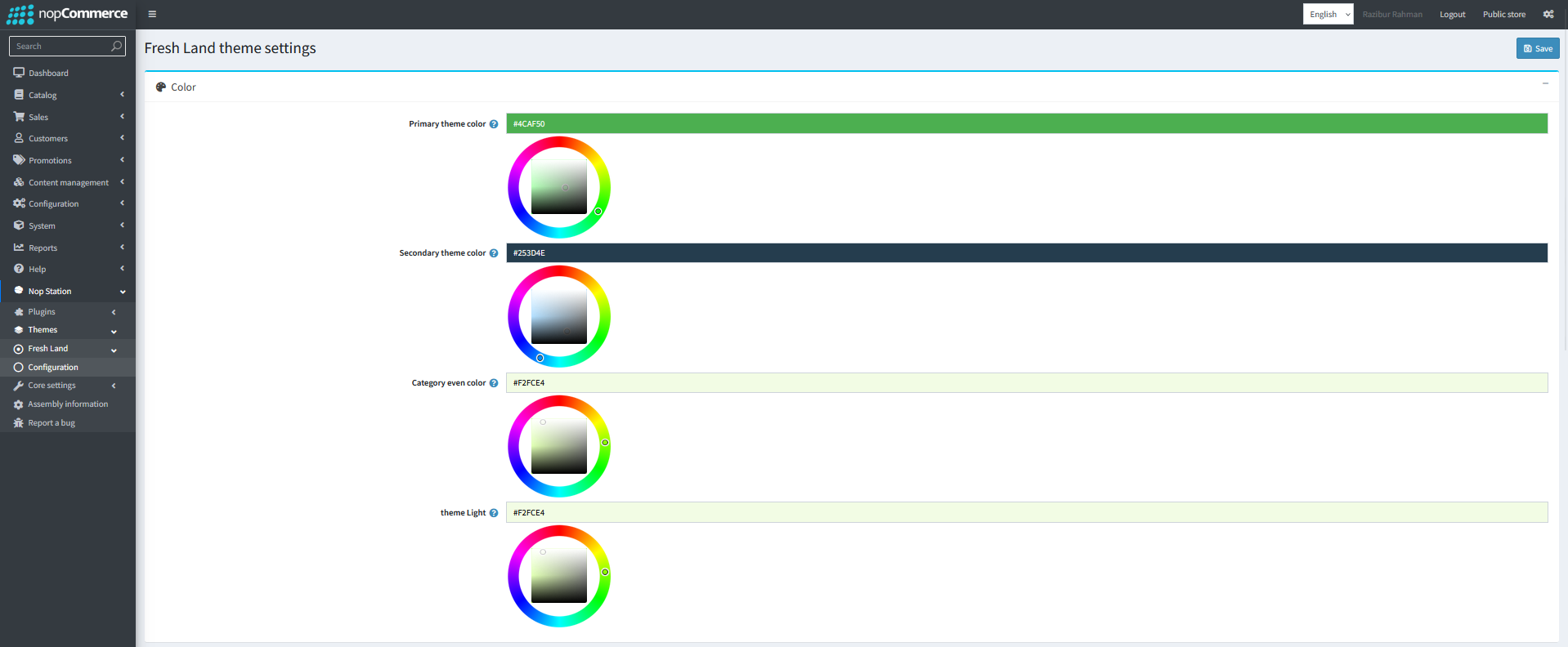
Color:

- Primary theme color: Choose primary theme color.
- Secondary theme color: Choose secondary theme color.
- Category Even Color: Choose a color for even category.
- Category Odd Color: Choose a color for odd category.
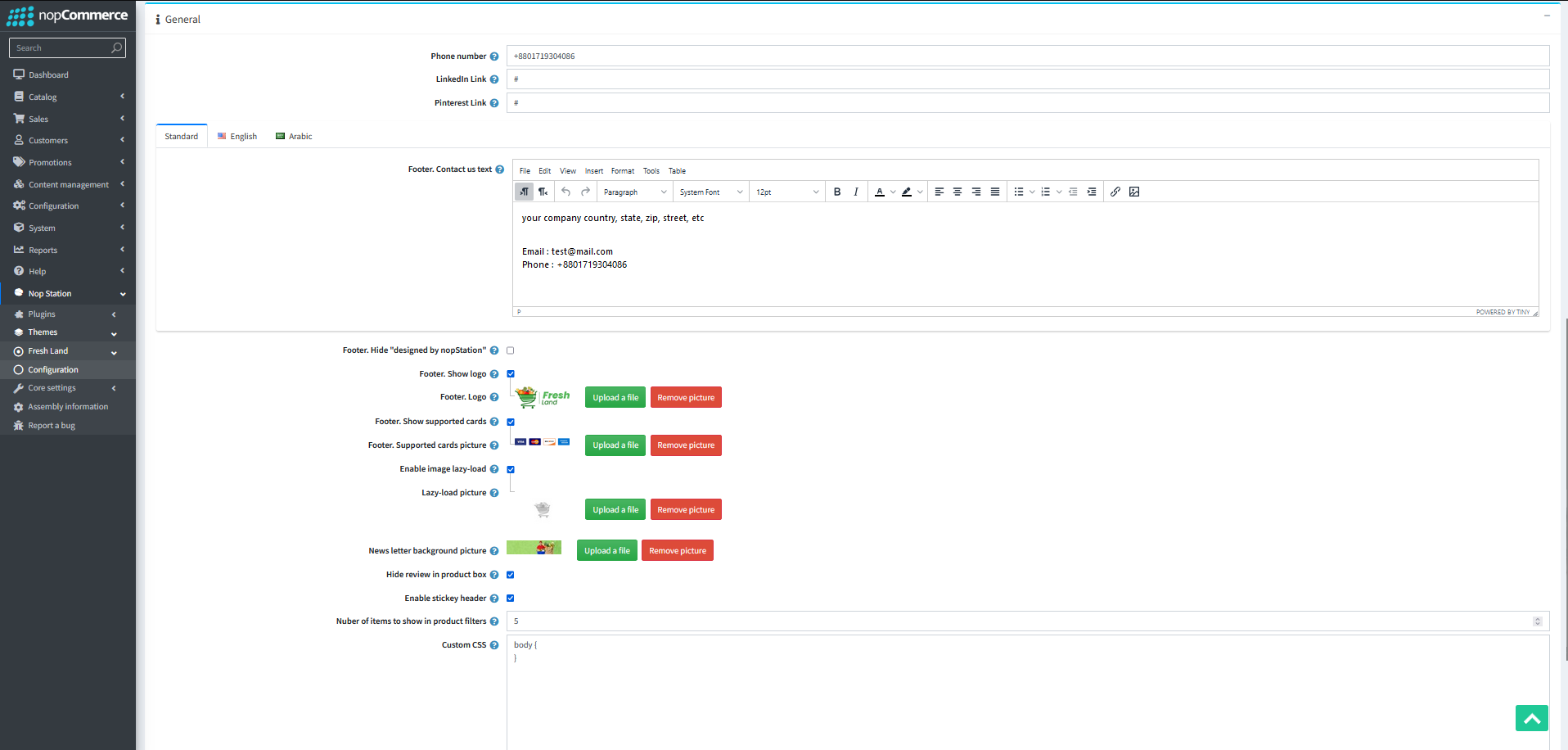
General Settings:

- Phone number: Add phone number for footer
- LinkedIn Link: Add social link for footer
- Pinterest Link: Add social link for footer
- Footer. Contact us text: Check to enable custom contact us text in footer.
- Footer. Hide "designed by nopStation": Hide designed by nopStation footer
- Footer. Show logo: Enable/Disable showing footer logo
- Footer logo: Select the picture to display on footer.
- Enable image lazy-load: If you want to lazy-load for product box image enable this.
- Lazy-load picture: From here you can choose a picture from your device and upload it. This picture will be displayed initially in the product box. Upload picture size should not be more than 4-5 KB.
- Show supported cards picture at page footer: Determines whether the supported card picture will be displayed on page footer or not.
- Supported cards picture: With this, you can choose a picture from your device and upload it. This single picture of supported cards should be expected image height 30 px.
- News letter background picture: Set background image for newsletter.
- Hide review in product box: Enable/Disable review rating in product box.
- Enable stickey header: Enable/Disable sticky header.
- Custom CSS: Write custom CSS for your website. It will be rendered in the head section of the HTML page.
Homepage Settings:

- Home page. Hide best sellers: Enable/Disable showing nopCommerce best sellers on homepage
- Home page. Hide featured categories: Enable/Disable showing nopCommerce homepage categories on homepage
- Home page. Hide home page products: Enable/Disable showing nopCommerce homepage products on homepage
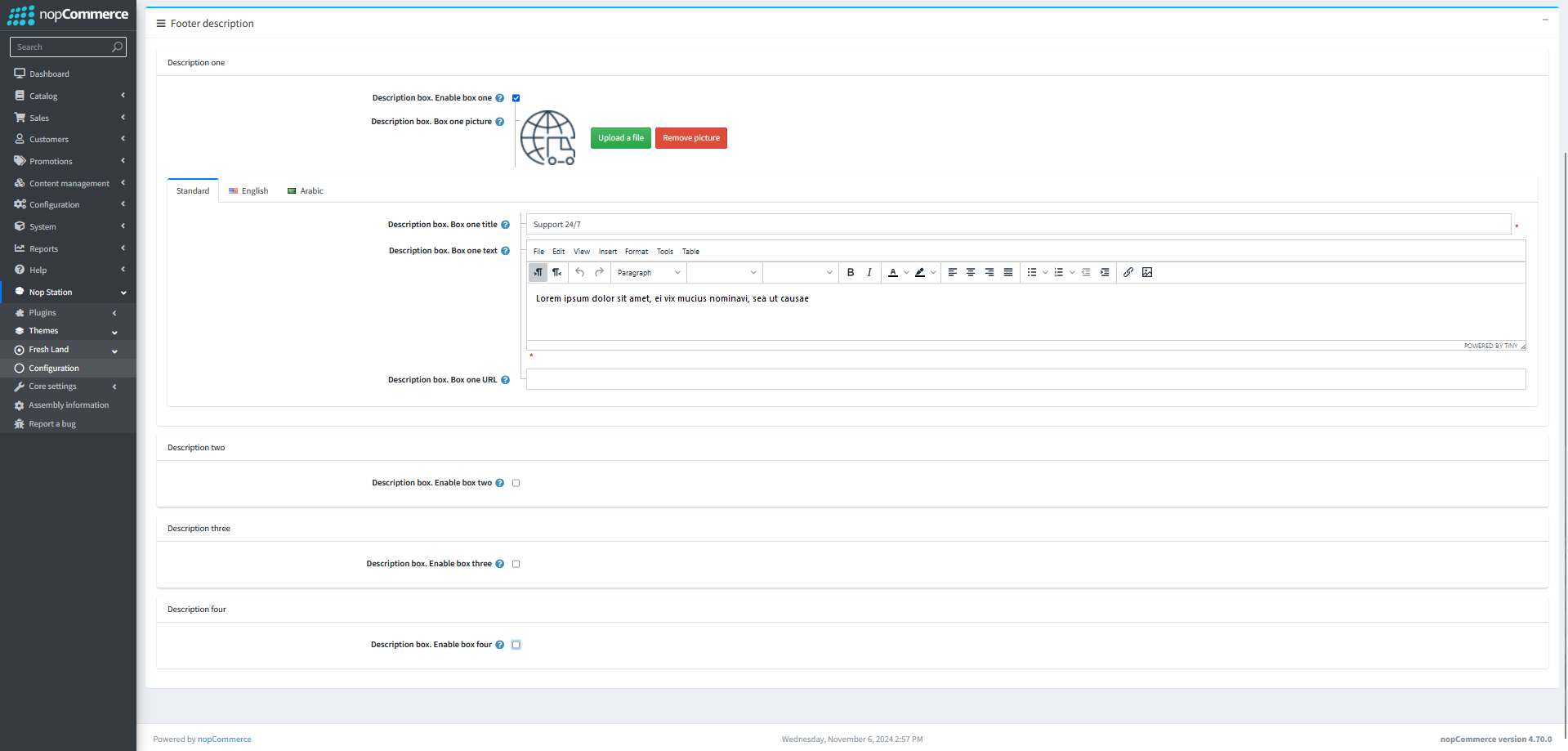
Footer Top Description Settings:
Here you can configure total of four description box for the footer.

- Enable description box: Check to show description box
- Description box title: Title of the description box
- Description box text: Text you want to display at the description box
- Description box url: Url you want to redirect to when clicked on the description box
- Description box picture: Picture to display at the description box one
Plugin Configuration:
In this section you can learn about configuring your plugins.



























