How to Install and Enable the Theme
To install the theme
- Download the Kingdom theme from our store https://nop-station.com/customer/downloadableproducts
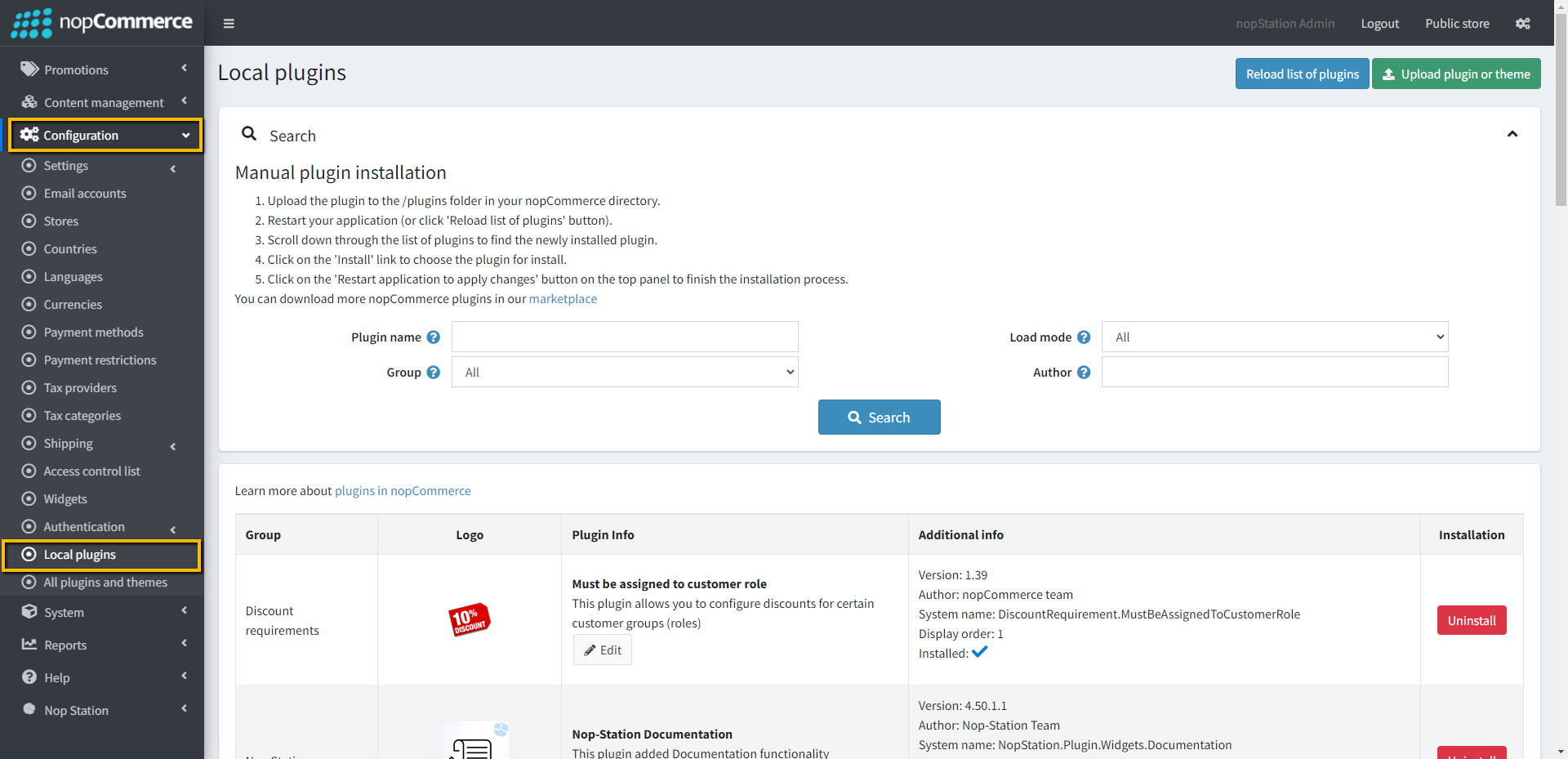
- Go to Configuration → Local plugins from the Admin dashboard.

Click on the Upload plugin or theme button and a popup will appear asking to navigate to the file that contains the theme.
Select the downloaded .zip file named 'Kingdom' and click Upload plugin or theme button.
Install and enable all the plugins whose Group name is 'Nop Station'. Install the "NopStation Core" and then "Widget Manager" plugins before installing the other plugins as they are dependent on these 2 plugins. Make sure the "Nop-Station Kingdom Theme" plugin is installed and enabled.
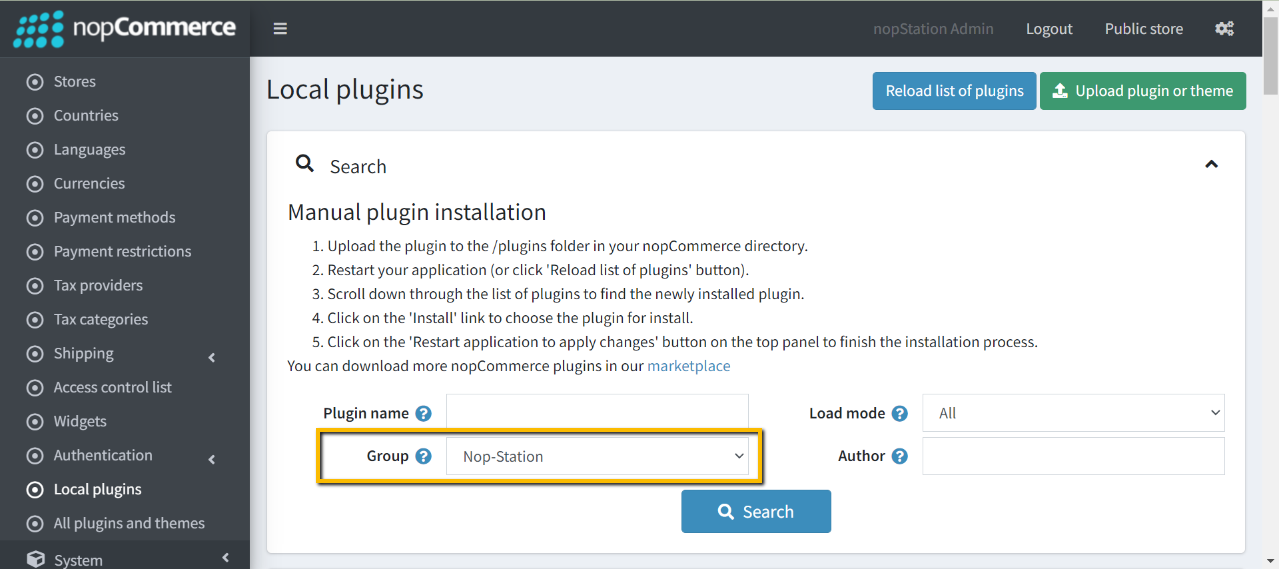
- To get these plugins, search by the group name.

To know how to install and enable a plugin, go to nopCommerce documentation describing this topic.
Disable the Nivo Slider plugin to get the expected view on the homepage.
To enable the theme
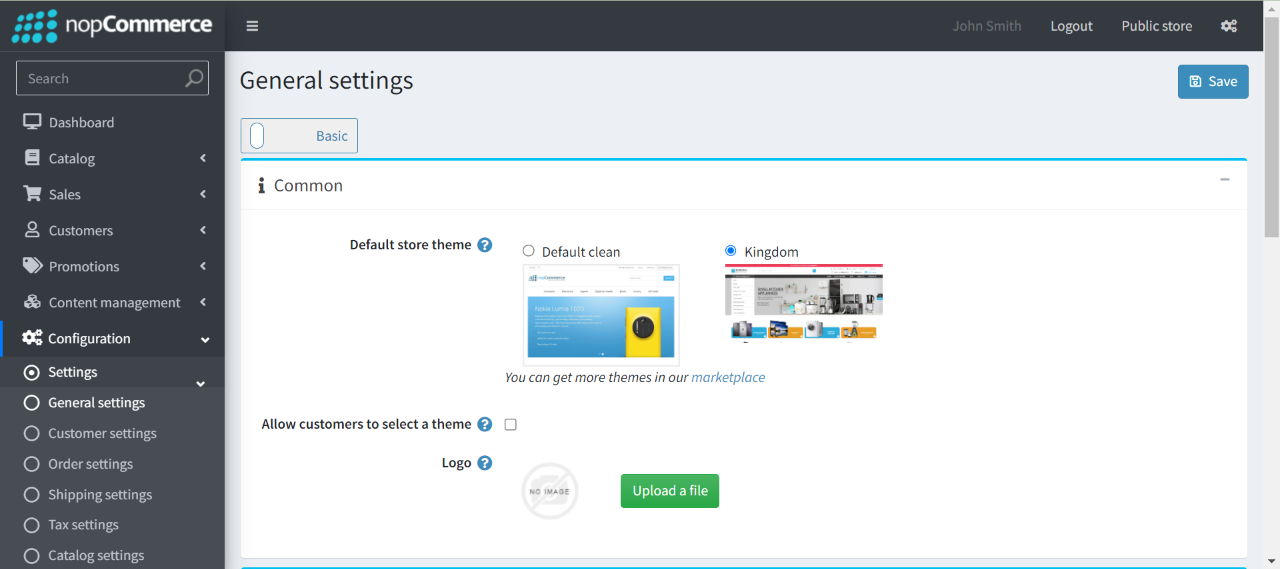
Go to Configuration → Settings → General settings in the admin panel.
- Choose Kingdom as the Default store theme.

To enable the plugins
Go to Administration → Configuration → Local plugins
Search the plugins associated with this theme by using the Group Name 'Nop-Station'
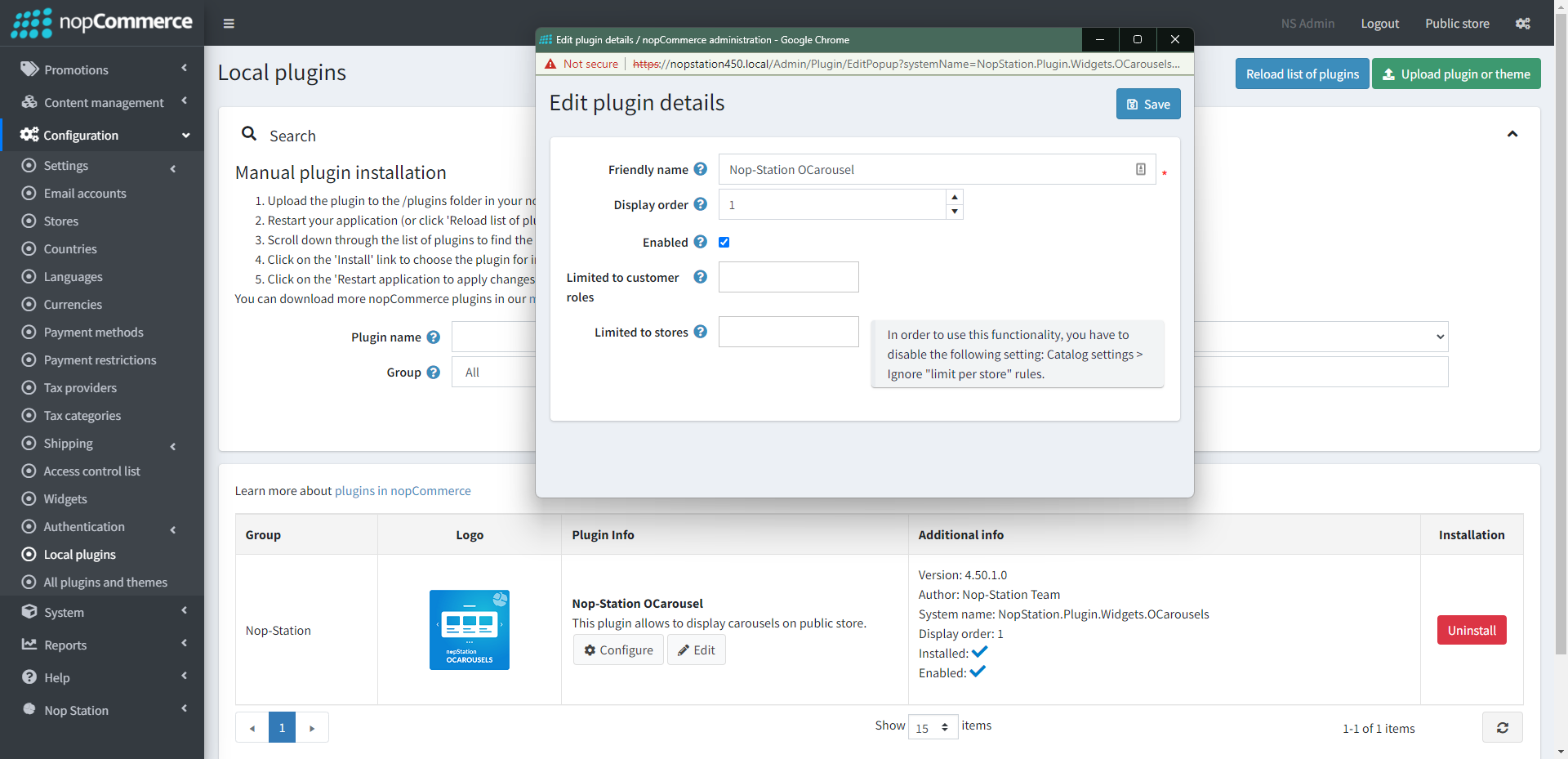
Locate and click the Edit button for the plugin to be enabled for example, 'Nop-Station OCarousel'
In the pop-up window, tick the checkbox named 'Enabled' and click Save.

The License Key
After buying the theme, one should contact nopStation for the license key and it will be sent through an email. The contact info is available here.
If anyone tries to configure the theme or bundled plugins for the first time, s/he will be redirected to a page prompting to enter the Product Key. It can also be entered by going to Nop Station → Core settings → License.

Configuration:
You can configure the theme configuration by going to Administration → Nop Station → Themes → Kingdom → Configuration
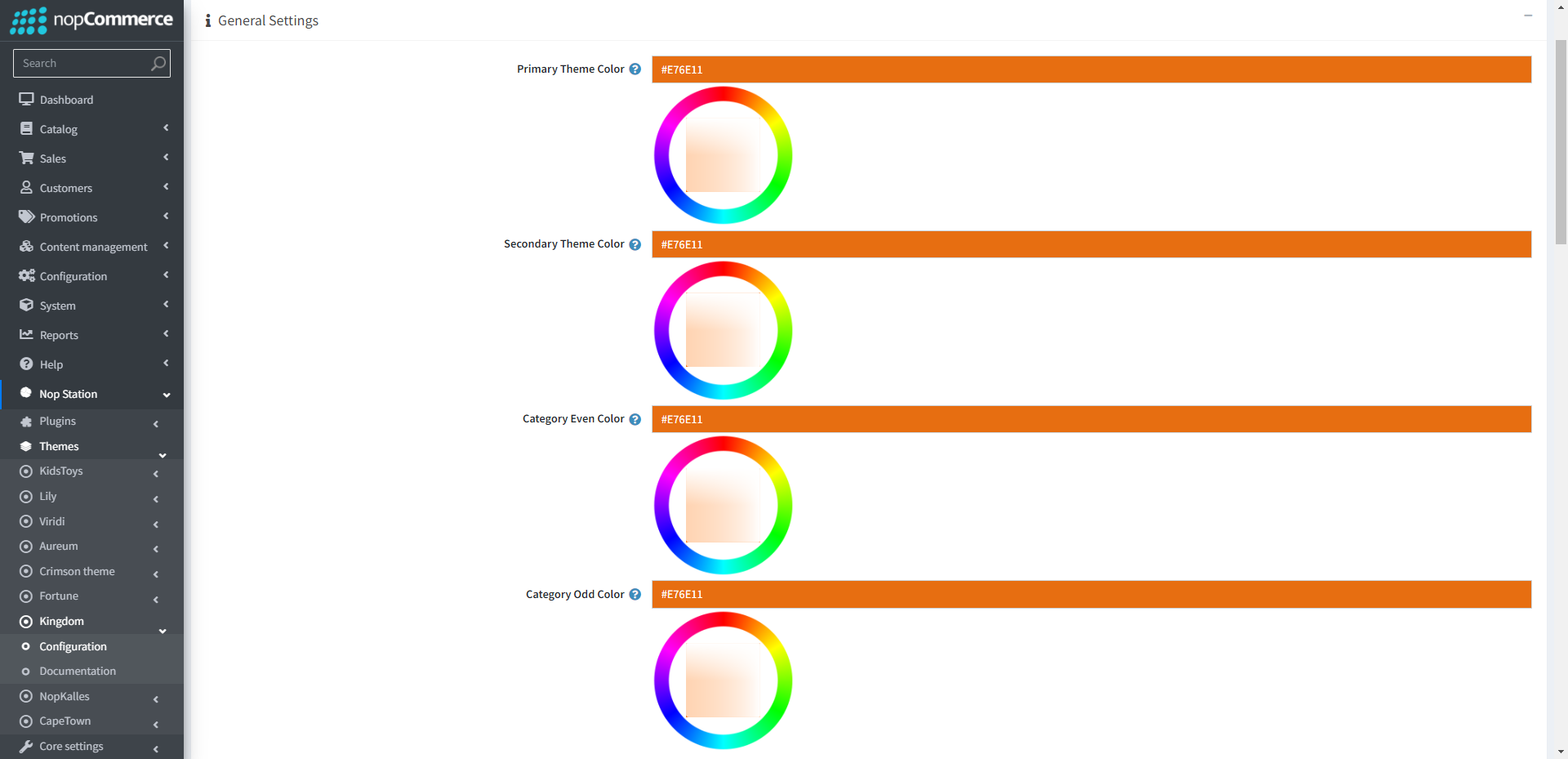
General Settings:


- Primary theme color: Choose primary theme color.
- Secondary theme color: Choose secondary theme color.
- Category Even Color: Choose a color for even category.
- Category Odd Color: Choose a color for odd category.
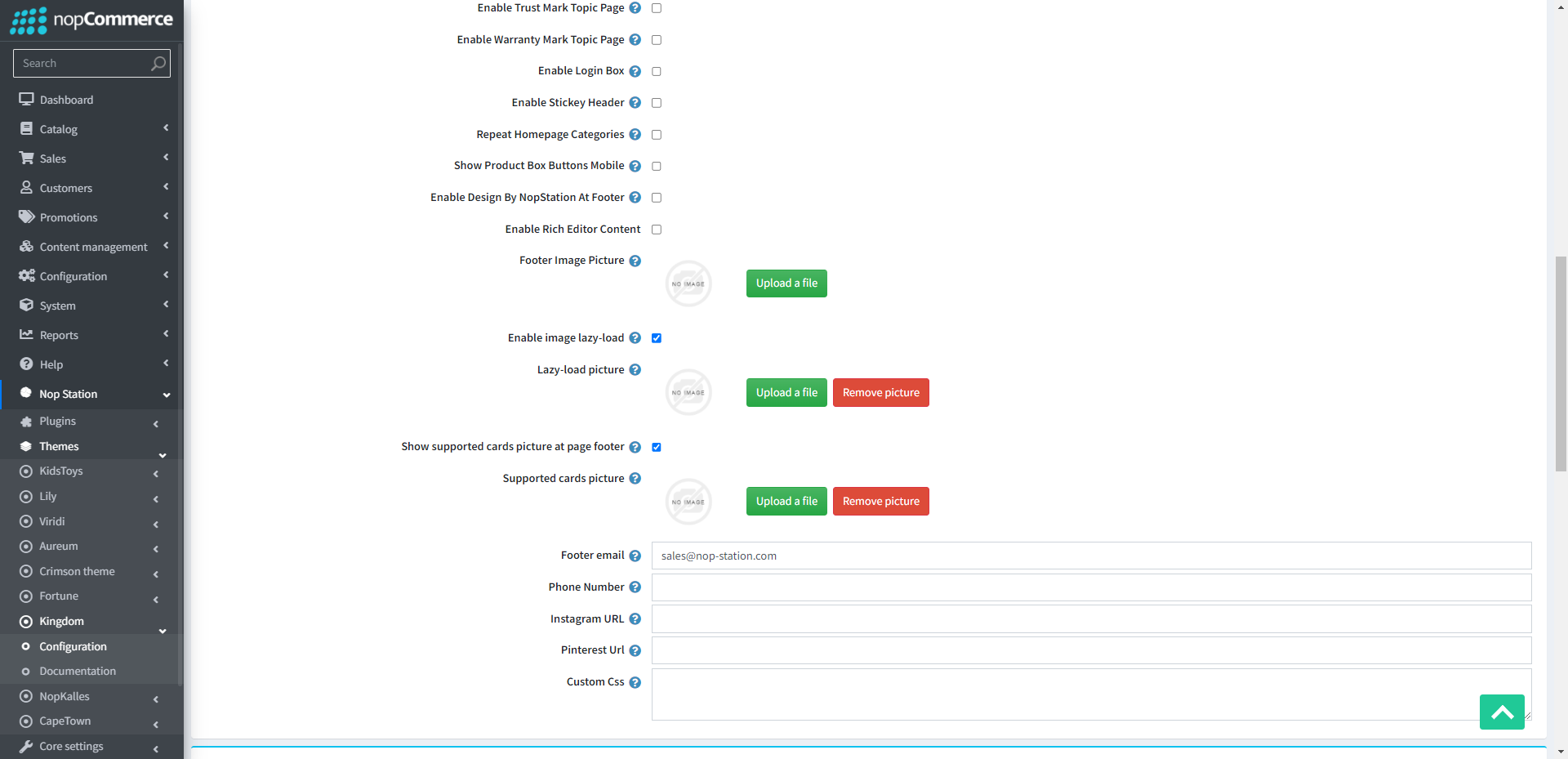
- Enable Trust Mark Topic Page: Check to enable trust mark topic in page.
- Enable Warranty Mark Topic Page: Check to enable warranty mark topic in page.
- Enable Login Box: Check to enable login box.
- Enable Stickey Header: Check to enable stickey header.
- Repeat Homepage Categories: Check to repeat homepage categories.
- Show Product Box Buttons Mobile: Check to show product box buttons in mobile.
- Enable Design By NopStation At Footer: Check to show "Design By NopStation" text in footer.
- Enable Rich Editor Content: Check to enable custom contact us text in footer.
- Contact us textCustom contact us text in footer.
- Footer Image: Select the picture to display on footer.
- Enable image lazy-load: If you want to lazy-load for product box image enable this.
- Lazy-load picture: From here you can choose a picture from your device and upload it. This picture will be displayed initially in the product box. Upload picture size should not be more than 4-5 KB.
- Show supported cards picture at page footer: Determines whether the supported card picture will be displayed on page footer or not.
- Supported cards picture: With this, you can choose a picture from your device and upload it. This single picture of supported cards should be expected image height 30 px.
- Footer email: Specify email which will be displayed at page footer.
- Phone number: Here you can set your phone number to show on site.
- Instagram page URL: Specify the instagram page URL.
- Pinterest URL: Specify the pinterest URL.
- Custom CSS: Write custom CSS for your website. It will be rendered in the head section of the HTML page.
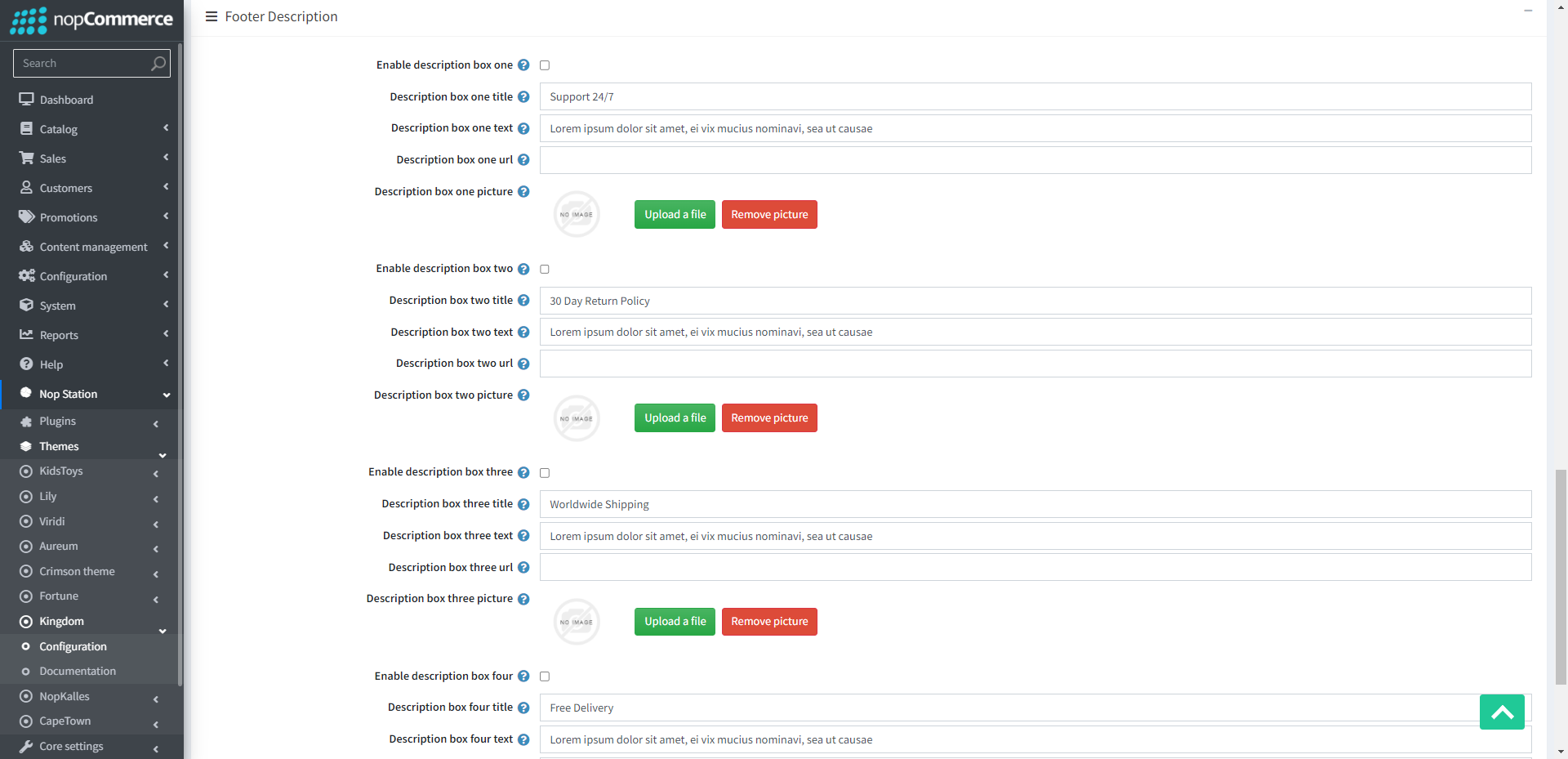
Footer Top Description Settings:
Here you can configure total of four description box for the footer.

- Enable description box: Check to show description box
- Description box title: Title of the description box
- Description box text: Text you want to display at the description box
- Description box url: Url you want to redirect to when clicked on the description box
- Description box picture: Picture to display at the description box one
Plugin Configuration:
In this section you can learn about configuring your plugins.
- One CSP checkout: See configuration of One CSP checkout
- Anywhere Slider: See configuration of Anywhere slider
- Blogs and news: See configuration of Blogs and news
- Deal of the Day: See configuration of Deal of the Day
- OCarousel: See configuration of OCarousel
- Picture zoom: See configuration of Picture zoom
- Product ribbon: See configuration of Product ribbon
- Product tabs: See configuration of Product tab
- Quick view: See configuration of Quick view
- Smart mega menu: See configuration of Smart mega menu
- Smart product box: See configuration of Smart product box


























