How to Install and Enable the Theme
To install the theme
- Download the BeautyShop theme from our store https://nop-station.com/customer/downloadableproducts
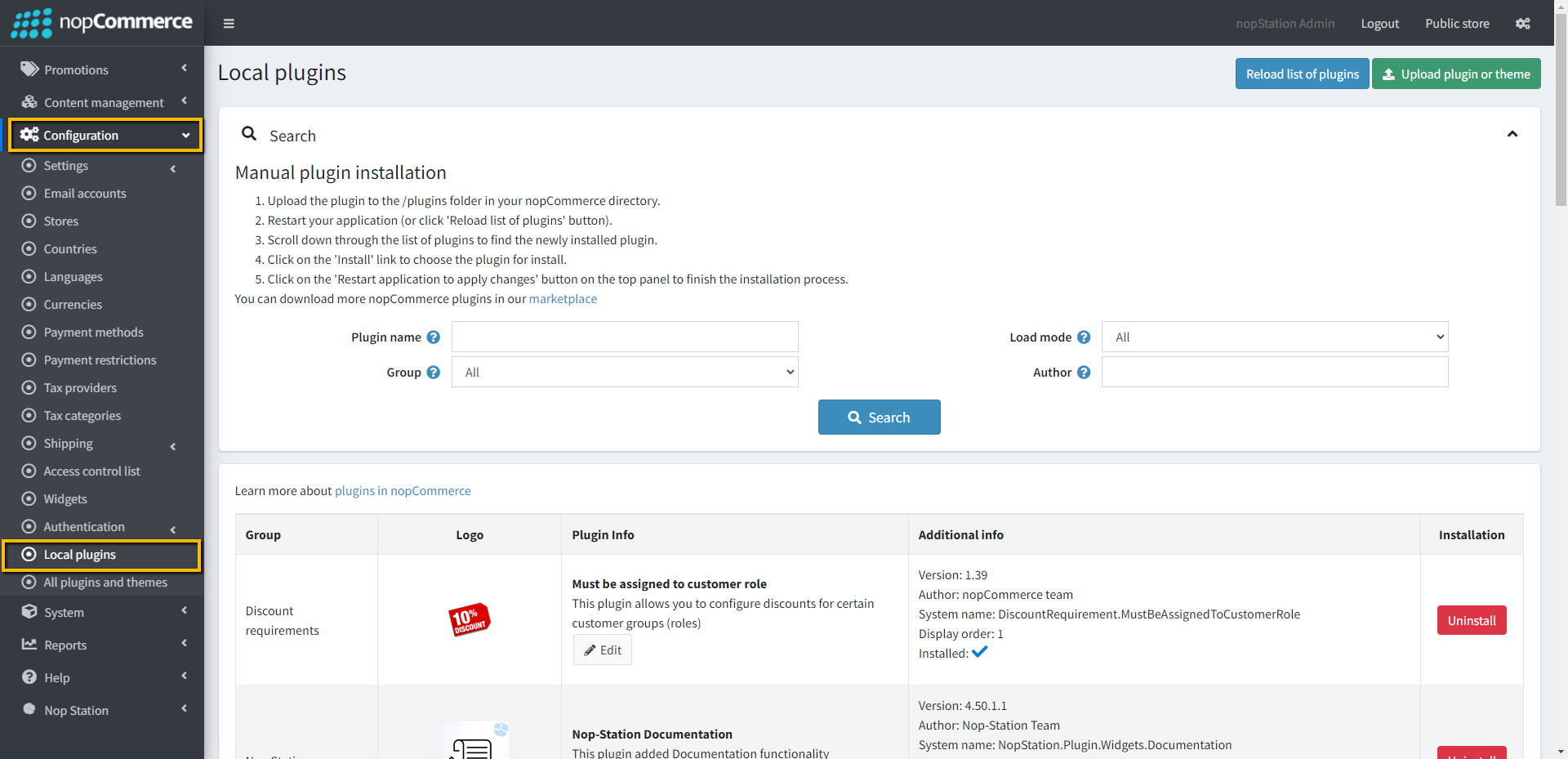
- Go to Configuration → Local plugins from the Admin dashboard.

Click on the Upload plugin or theme button and a popup will appear asking to navigate to the file that contains the theme.
Select the downloaded .zip file named 'BeautyShop' and click Upload plugin or theme button.
Install and enable all the 11 plugins whose Group name is 'Nop Station'. Make sure the "Nop-Station BeautyShop Theme" plugin is installed and enabled.
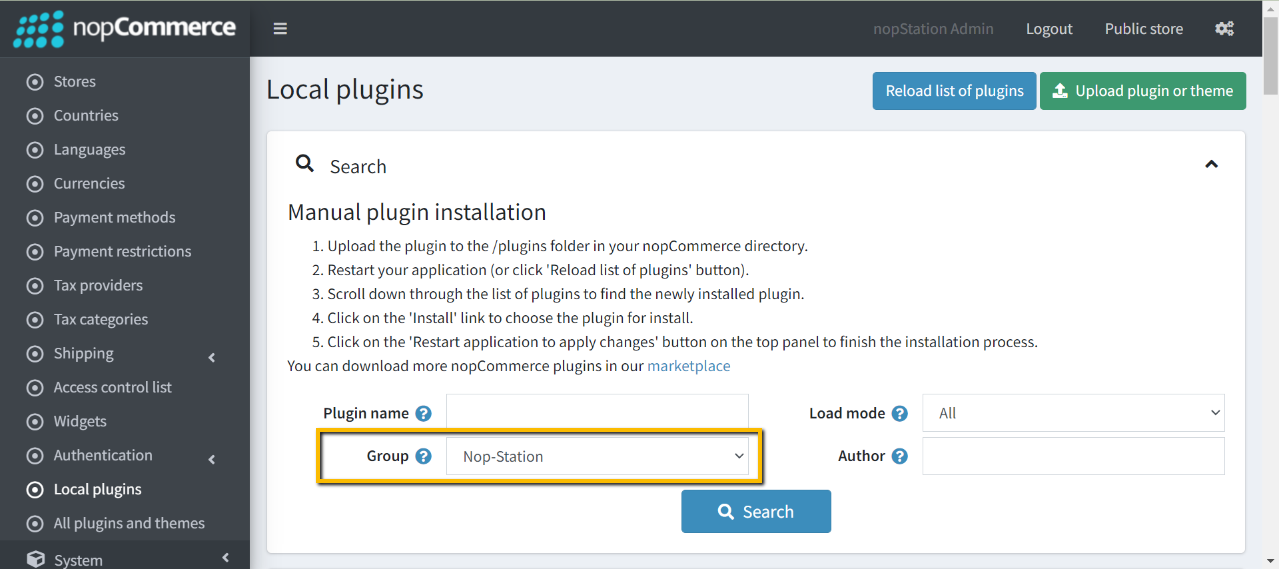
- To get these plugins, search by the group name.

To know how to install and enable a plugin, go to nopCommerce documentation describing this topic.
Disable the Nivo Slider plugin to get the expected view on the homepage.
To enable the theme
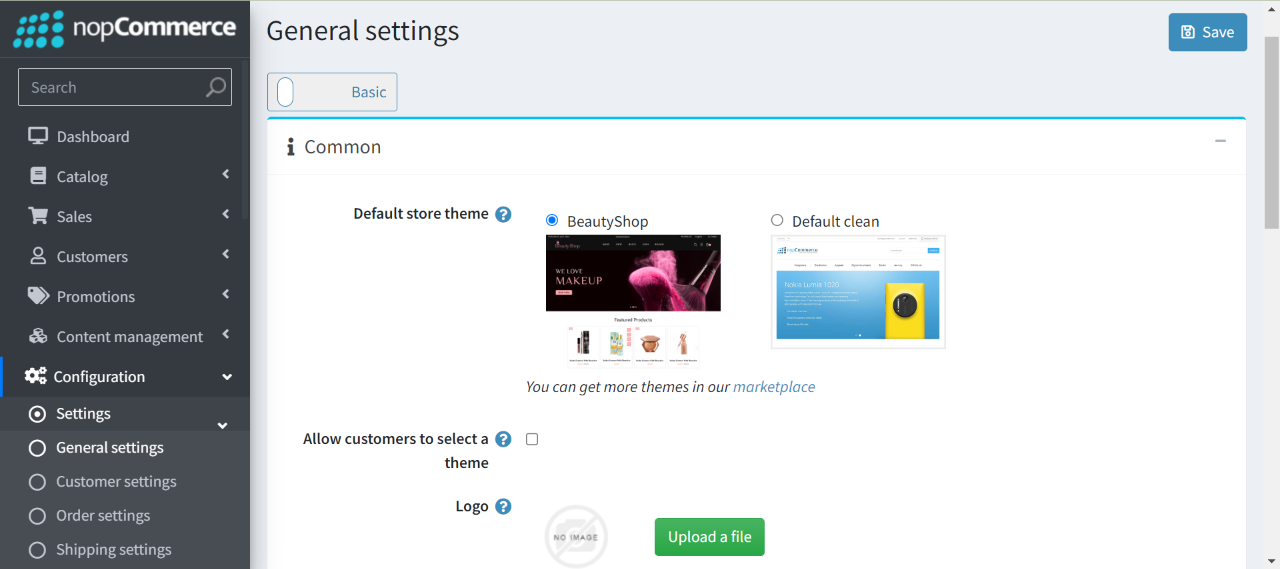
Go to Configuration → Settings → General settings in the admin panel.
- Choose BeautyShop as the Default store theme.

To enable the plugins
Go to Administration → Configuration → Local plugins
Search the plugins associated with this theme by using the Group Name 'Nop-Station'
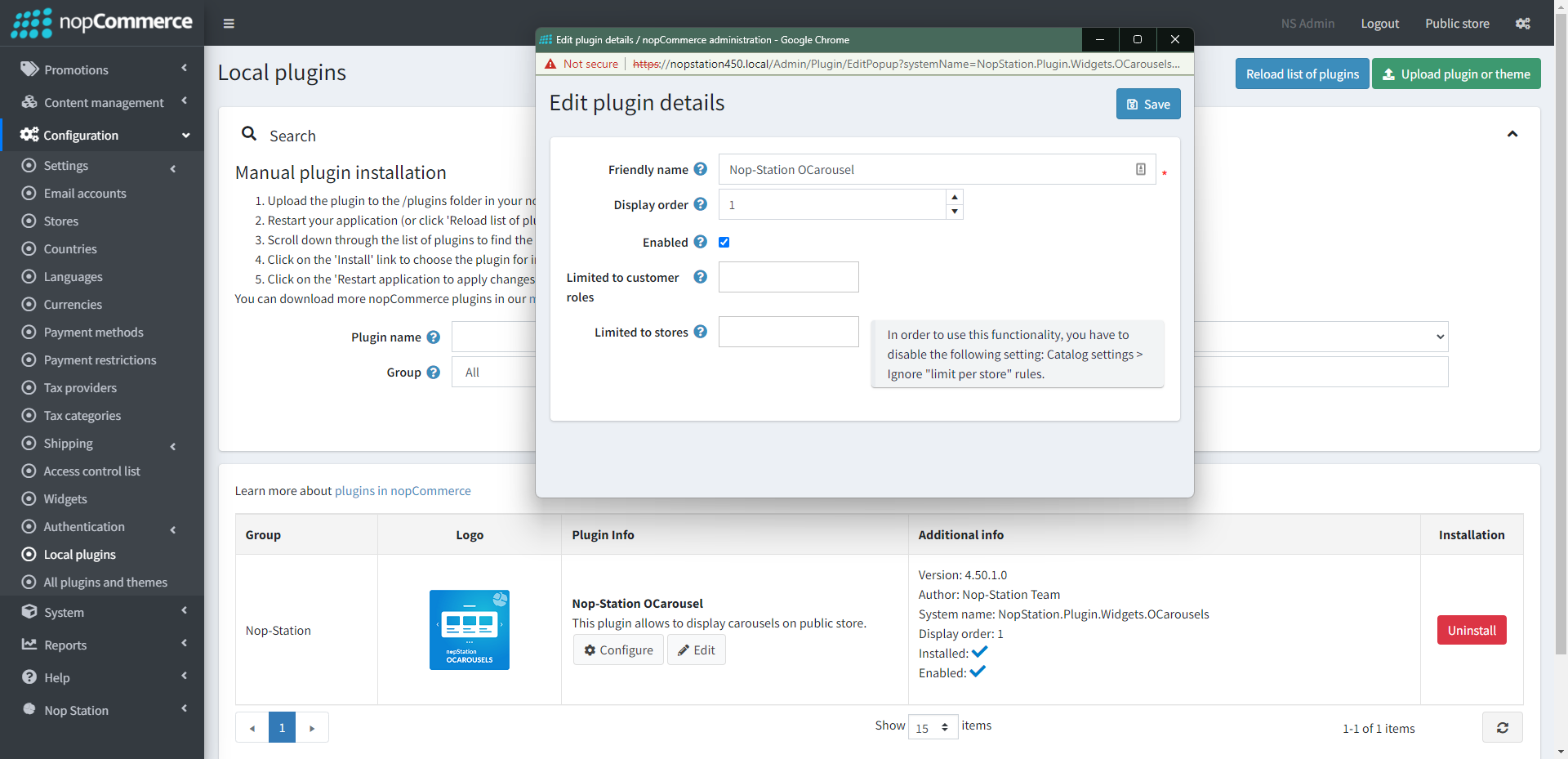
Locate and click the Edit button for the plugin to be enabled for example, 'Nop-Station OCarousel'
In the pop-up window, tick the checkbox named 'Enabled' and click Save.

The License Key
After buying the theme, one should contact nopStation for the license key and it will be sent through an email. The contact info is available here.
If anyone tries to configure the theme or bundled plugins for the first time, s/he will be redirected to a page prompting to enter the Product Key. It can also be entered by going to Nop Station → Core settings → License.

Configuration:
You can configure the theme configuration by going to Administration → Nop Station → Themes → BeautyShop → Configuration
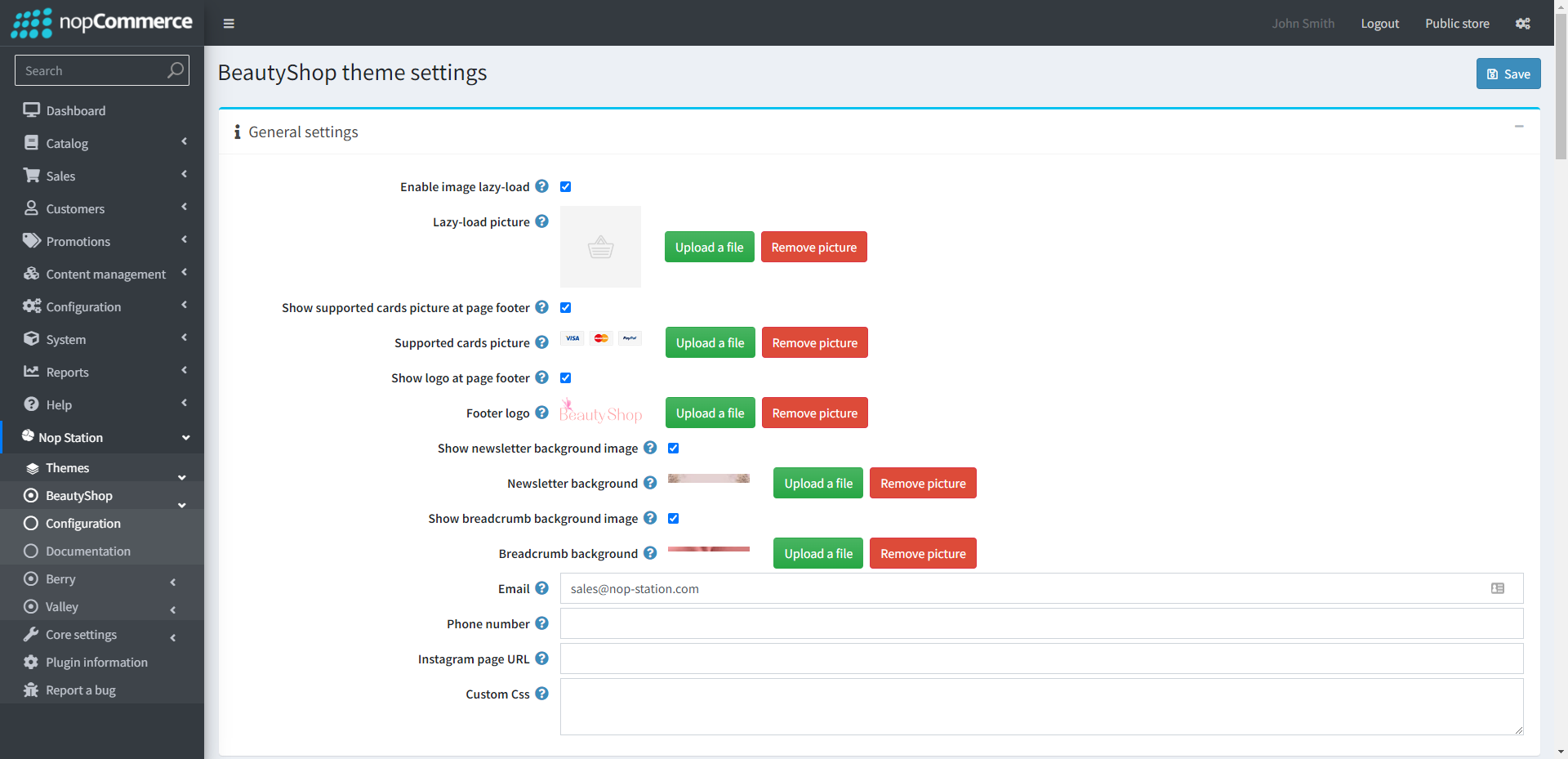
General Settings:

- Enable image lazy-load: If you want to lazy-load for product box image enable this.
- Lazy-load picture: From here you can choose a picture from your device and upload it. This picture will be displayed initially in the product box. Upload picture size should not be more than 4-5 KB.
- Show supported cards picture at page footer: Determines whether the supported card picture will be displayed on page footer or not.
- Supported cards picture: With this, you can choose a picture from your device and upload it. This single picture of supported cards should be expected image height 30 px.
- Show logo at page footer: Determines whether the logo will be displayed on page footer or not.
- Footer logo: With this, you can choose a logo from your device and upload it. This single logo should be expected image height 40 px.
- Show newsletter background image: Determines whether background will be displayed in newsletter.
- Newsletter background: Select the newsletter background.
- Show breadcrumb background image: Determines whether background will be displayed in breadcrumb.
- Breadcrumb background: Select the breadcrumb background.
- Email: Specify email which will be displayed.
- Phone number: Here you can set your phone number to show on site.
- Instagram page URL: Specify the instagram page URL.
- Custom CSS: Write custom CSS for your website. It will be rendered in the head section of the HTML page.
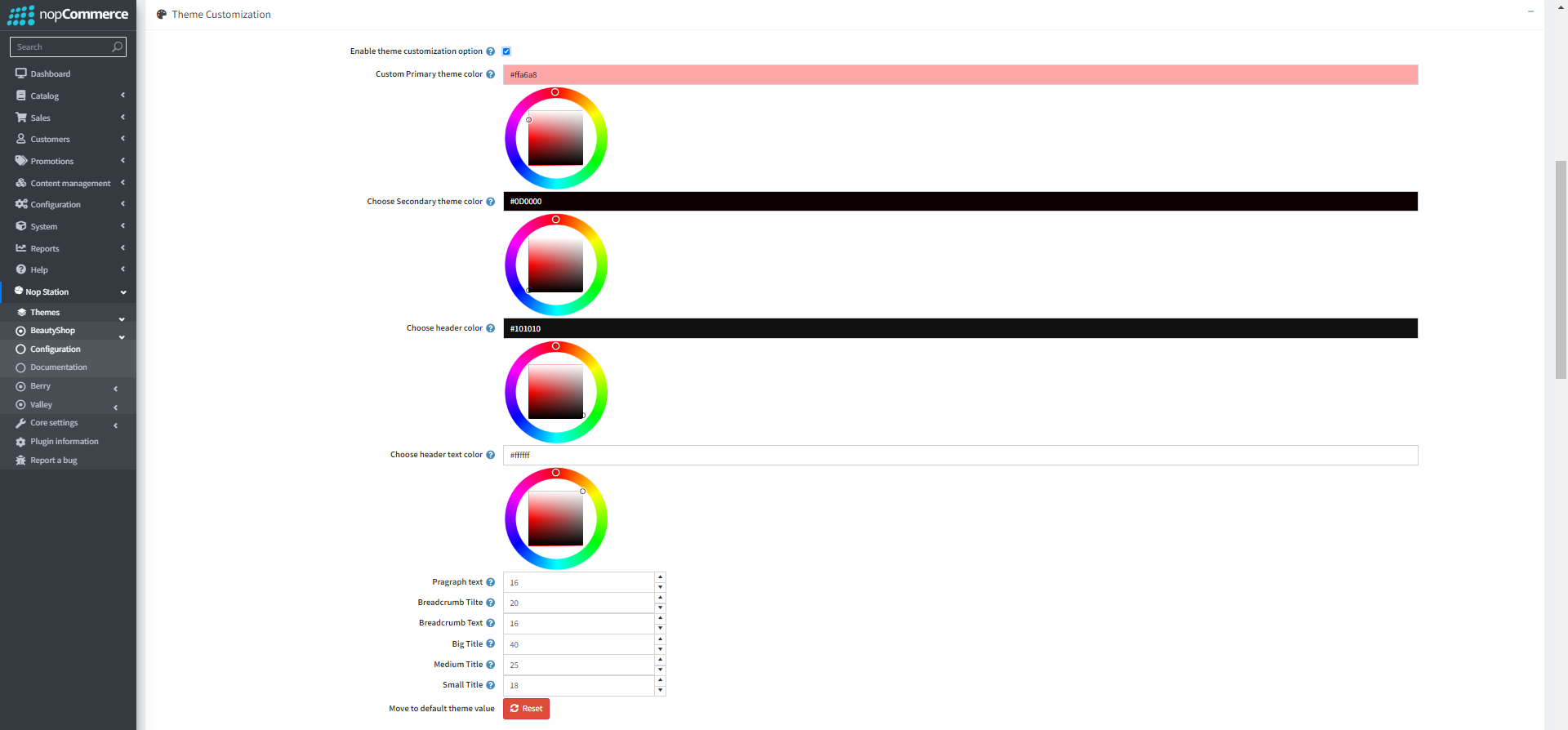
Theme Customization:

- Enable theme customization option: Check to enable theme customization.
- Custom Primary theme color: Select primary theme color.
- Choose Secondary theme color: Select secondary theme color.
- Choose header color: Select a color for header.
- Choose header text color: Select a color for header text.
- Pragraph text: Set paragraph text size in pixel.
- Breadcrumb Tilte: Set breadcrumb title text size in pixel.
- Breadcrumb Text: Set breadcrumb text size in pixel.
- Big Title: Set big title text size in pixel.
- Medium Title: Set medium title text size in pixel.
- Small Title: Set small title text size in pixel.
- Move to default theme value: Click reset button to clear all customized values.
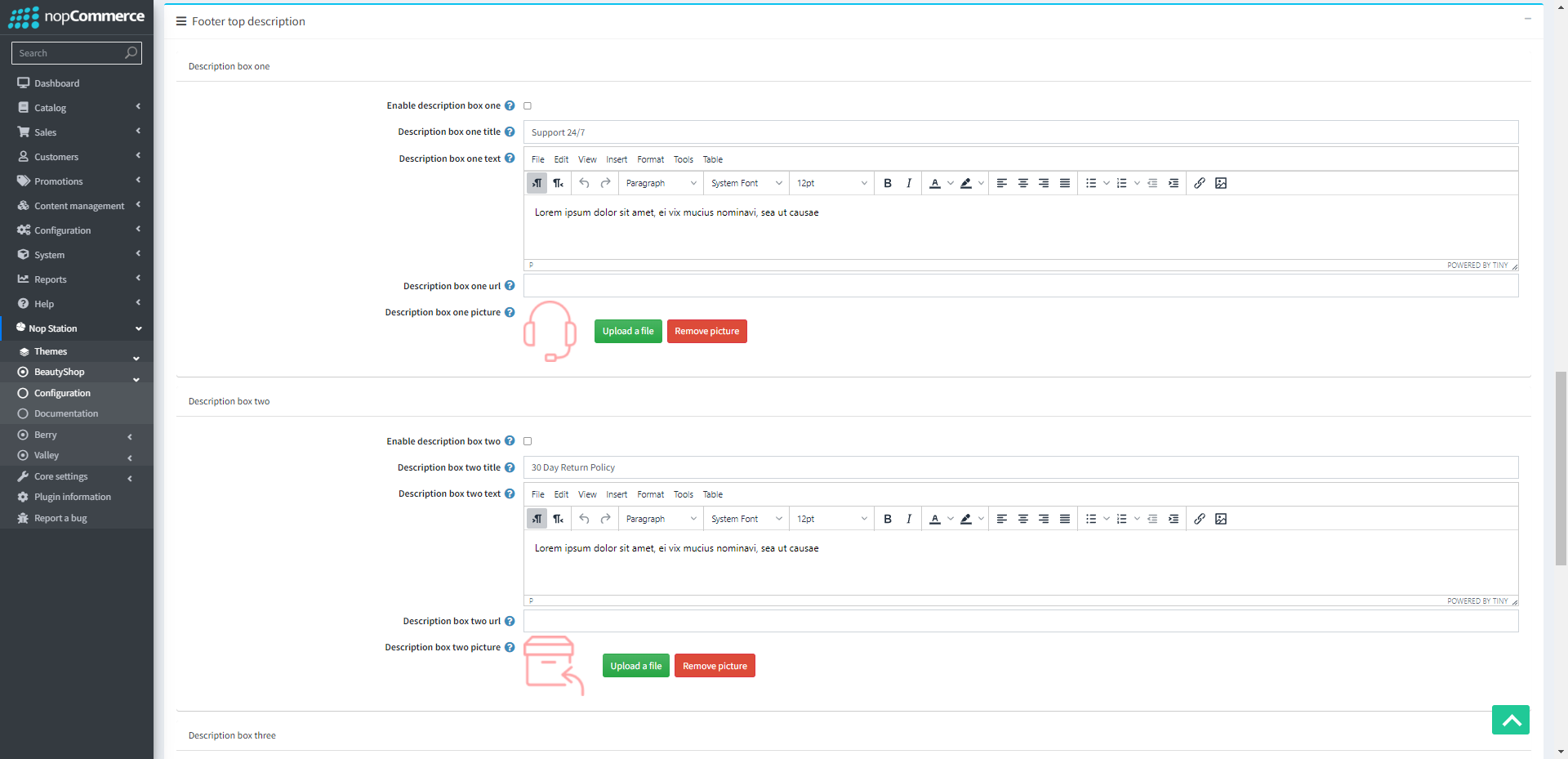
Footer Top Description Settings:
Here you can configure total of four description box for the footer.

- Enable description box: Check to show description box
- Description box title: Title of the description box
- Description box text: Text you want to display at the description box
- Description box url: Url you want to redirect to when clicked on the description box
- Description box picture: Picture to display at the description box one
Plugin Configuration:
In this section you can learn about configuring your plugins.
- Anywhere Slider: See configuration of Anywhere slider
- Blogs and news: See configuration of Blogs and news
- Deal of the Day: See configuration of Deal of the Day
- Mega menu: See configuration of Mega menu
- OCarousel: See configuration of OCarousel
- Picture zoom: See configuration of Picture zoom
- Product ribbon: See configuration of Product ribbon
- Product tabs: See configuration of Product tab
- Quick view: See configuration of Quick view


























