Do you want the perfect theme for your nopCommerce online toy business? Do you want your online storefront to reflect the same youthful and vibrant energy as your product lines? Do you want your customers to feel welcome while shopping on your online store?

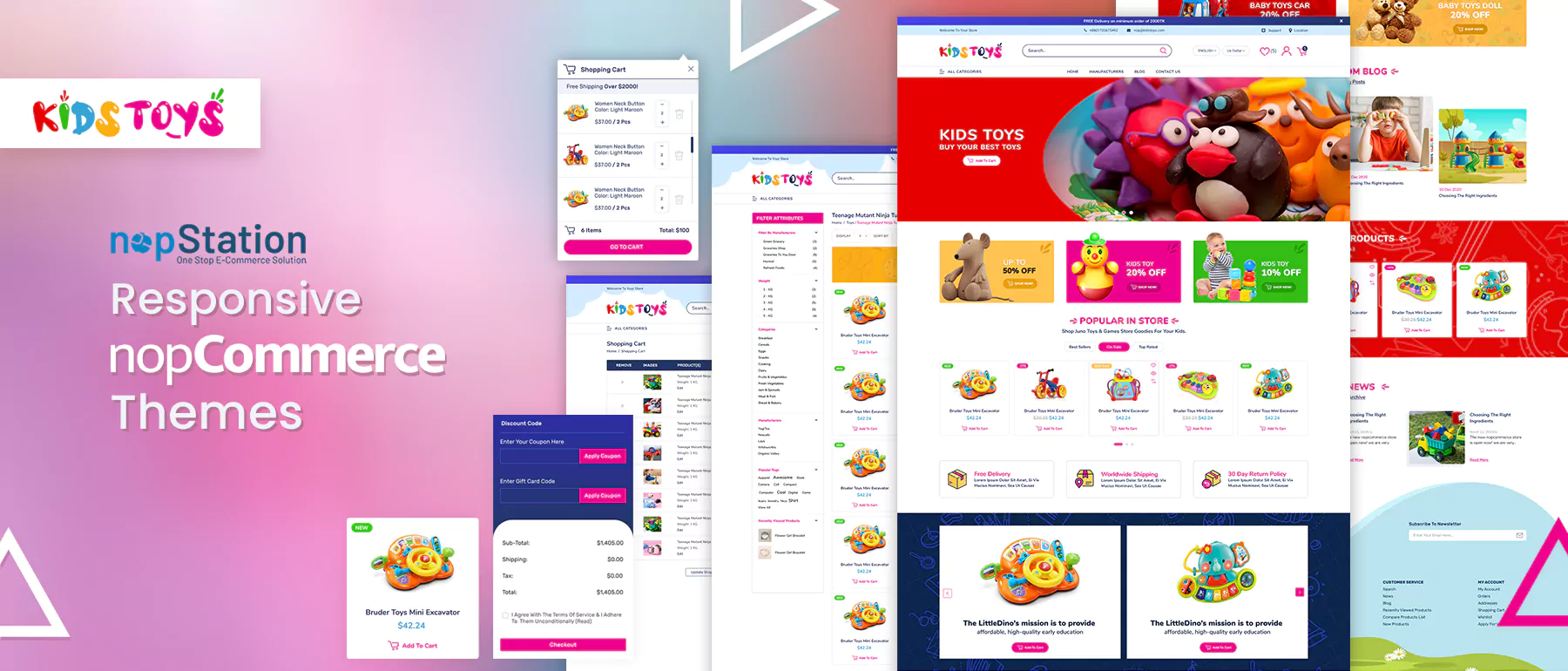
If these are things that you care about, nopStation is happy to present its Kids Toys theme for nopCommerce. This multipurpose nopCommerce theme is created using the latest web technologies and design principles for a wide range of devices and browsers.
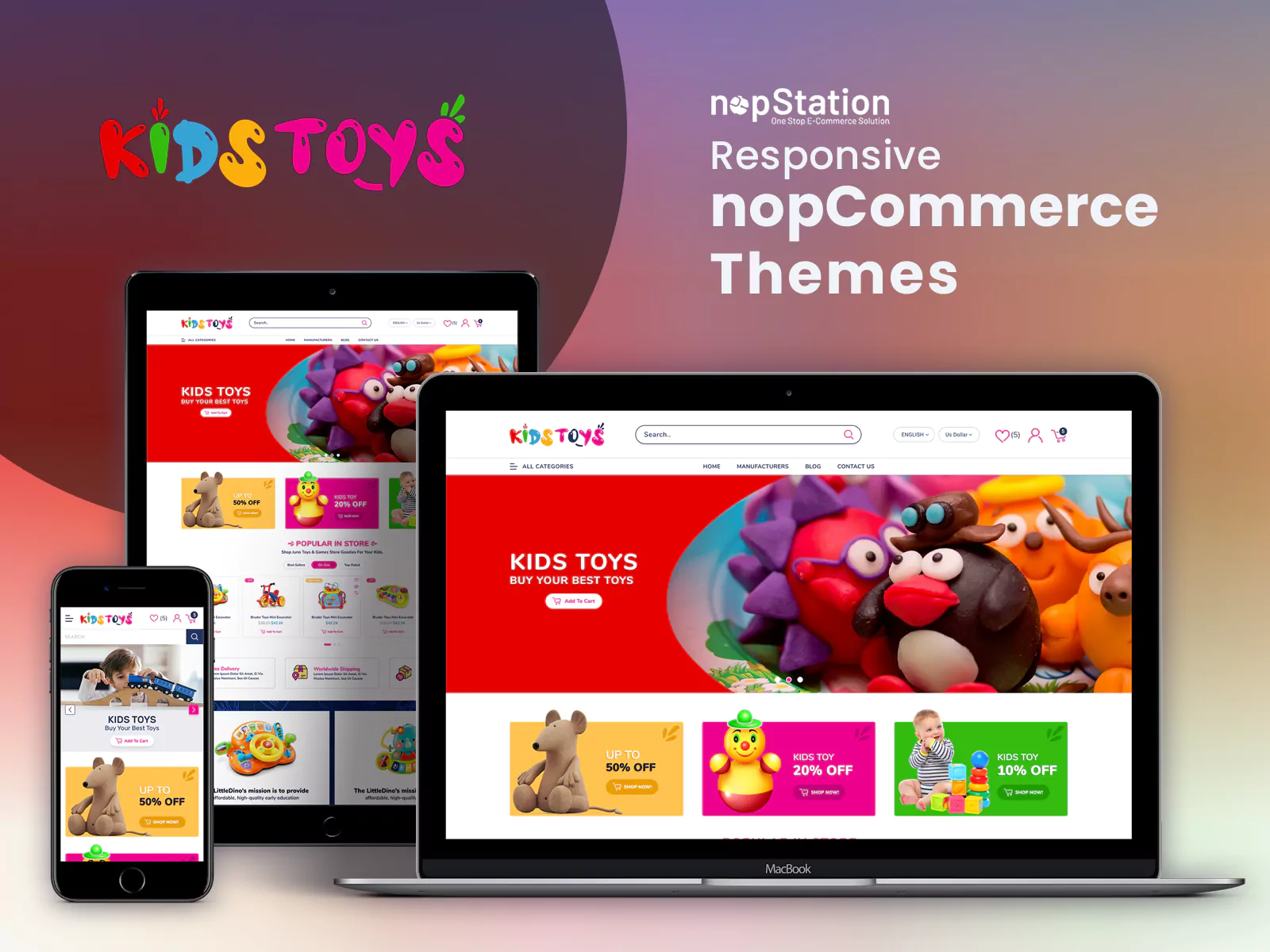
The Kids Toys theme is created with kids' toys and apparel stores in mind. The Kids Toys theme features fun, comic-like typography with a bold, vibrant color pallet. The theme is ideal for showcasing all types of toys, clothing, kids' books, and accessories. These products truly come to life on the fun and vibrant nature on the Kids Toys theme which comes with support for multi-store functionality and multiple layouts.

The Kids Toys theme also comes with a set of plugins and widgets from nopStation. These plugins and widgets provide your storefront with customizability and functionality, perfect for letting you match the Kids Toys theme to your business brand and needs. The best thing is that these features are all easy to use and set up, which lets you get things done more easily, making it the ideal responsive theme for nopCommerce.

Anywhere Slider
This plugin enables the administrators to manage homepage sliders. Sliders can be added, edited, and deleted from the sliders page which can be accessed by going to Nop Station → Plugins → Anywhere slider → Sliders in the admin panel.
Notes (1) A slider must be saved with a name and a widget-zone before containing any item.
(2) Sliders with widget-zone ‘home_page_before_best_sellers’ can have a background image and an Alt text for it.
(3) A slider can contain multiple slider-items where each item has a picture, a title, a short description, a URL, and a display order.
View Documentation Mega Menu
This plugin allows the administrators to configure the menu to be shown on the top with multiple levels. The configuration page can be accessed by going to Nop Station → Plugins → Mega Menu → Configuration in the admin panel.
Configurable Features
- Number of categories to be shown
- Maximum category level
- Show the total number of products in a category
- Show the total number of products in a sub-category
- Which categories to show
- Whether to show the category image in the menu
- Whether to show the sub-category image in the menu
- Number of manufacturers to be shown
- Which manufacturers to show
- Whether to show the manufacturers image in the menu
View Documentation Ocarousel
This plugin allows the administrators to customize different carousels to be shown on different widget-zones. The carousels page can be accessed by going to Nop Station → Plugins → OCarousel → Carousels in the admin panel.
Configurable Features
- A display order which will be effective if there are multiple carousels on the same widget-zone.
- Whether the carousels should slide automatically.
- The number of items to be shown at a time.
- The sliding direction. By default, it is set to left-to-right but can be configured to be right-to-left.
- A custom CSS class name can be set to be applied on a carousel.
Notes
A carousel representing a data source of products type can have a background image. A background image can have the picture itself, a comment to be shown on hover, a URL to be redirected to on click, and Alt text.
View Documentation Quick View
This plugin enables the administrators to configure the ability to have a quick-view from a product box without actually going to the details page. Its configuration page can be accessed by going to Nop Station → Plugins → Quick View → Configuration in the admin panel.
Configurable Features
- Enable/disable the QuickView widget
- Enable/disable the ability to show ‘also purchased products’.
- Enable/disable the ability to show ‘related products’.
- Enable/disable add to whishlist button.
- Enable/disable compare products button.
View Documentation Product Ribbon
This plugin enables the administrators to configure the ribbons to products. Its configuration page can be accessed by going to Nop Station → Plugins → Product ribbon → Configuration in the admin panel.
Configurable Features
- Enable New Ribbon If checked, a ‘New’ ribbon will be shown both in the product box and details page.
- Enable Discount Ribbon If checked, a ‘Discount’ ribbon will be shown both in the product box and details page.
- Enable Bestseller Ribbon If checked, a ‘Best Seller’ ribbon will be shown both in the product box and details page.
View Documentation Blogs and News
This plugin allows the administrators to configure the display options on the homepage for Blog and News display. The configuration page can be accessed by going to Nop Station → Plugins → Blogs and News → Configuration . This page enables the administrators to set the maximum image size of pictures of blog-posts and news-items where the zero (0) value indicates that the default value would be used. Whether to show blogs and news items on the page or not can be set from here too.
View Documentation Product Tabs
This plugin allows the administrators to configure a category product collection and organize them into distinct product tabs. The configuration page can be accessed by going to Nop Station → Plugins → Product tabs → Configuration.
View Documentation Category banner
This plugin allows the administrators to configure category specific banner. The configuration page can be accessed by going to Nop Station → Plugins → Category banner → Configuration .
Configurable Features
- Hide in public store
- Banner picture size
- Loop
- Enable/disable Auto play
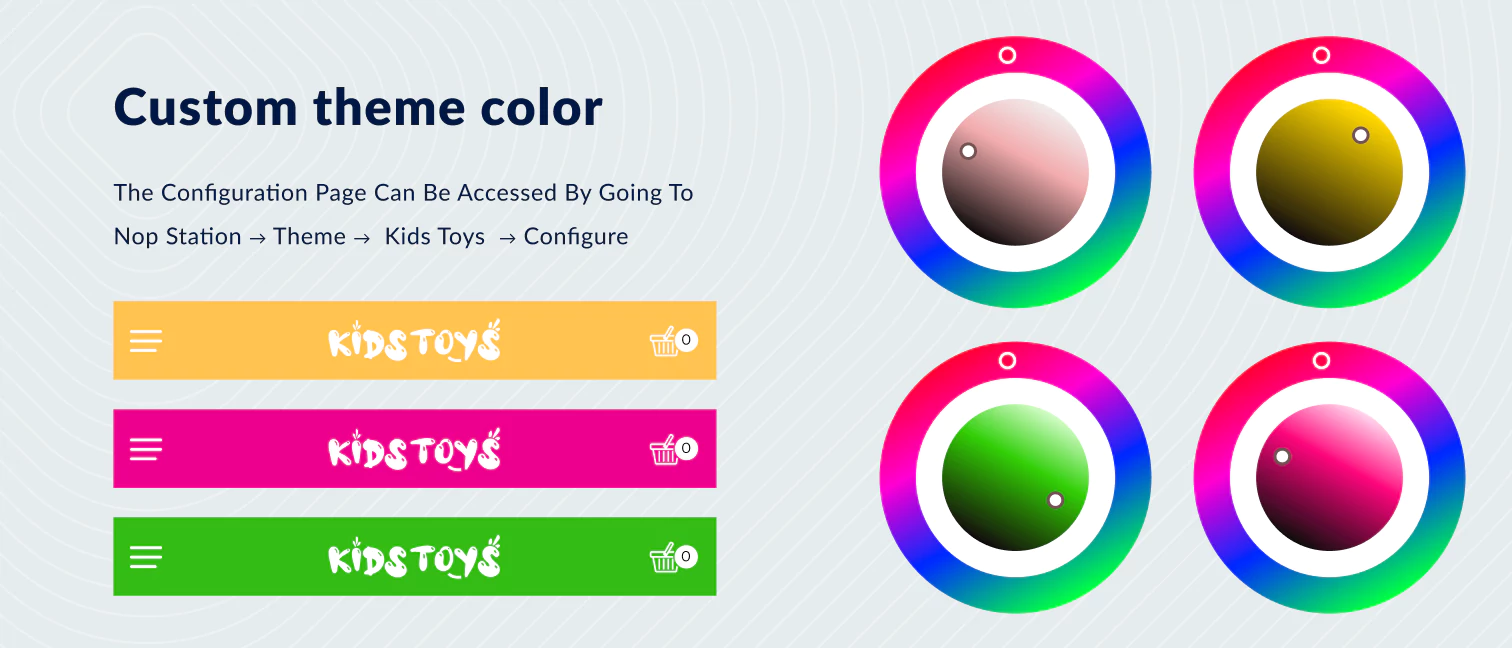
View Documentation Theme Configuration
The configuration page can be accessed by going to Nop Station → Theme → KidsToys → Configuration
View Documentation Specifications
- Open to modification public view
- Multi store supported responsive theme
- RTL (Right-To-Left) Support
- Tested with all major browsers
- Friendly menu on both Mobile devices and Desktop
- Clean HTML and CSS structure for easy customization
- Fully localizable and can be used in any language
- Blog, forum and news pages styled
Suggested Image Sizes
- Main slider images size - Width: 1920px & Height : 600px
- Categories images size - Width: 500px & Height : 500px
- Products images size - Width: 700px & Height : 700px
- Latest News images size - Width: 500px & Height :500px
- Blog images size - Width: 470px & Height : 470px
- Manufacturers images size - Width: 285px & Height : 285px
- Categories Banner images size - Width: 1100px & Height : 285px
So, give your online toys business the perfect design with nopStation’s Kids Toys theme for nopCommerce. Don’t forget to check out nopStation’s ultimate nopCommerce themes collection as well for any of your business needs.