Do you feel that your business site should reflect a sense of style and grace? Do you want your business and product line to showcase their brand value? Do you wish to build a brand identity that gives your customers confidence in their purchases?

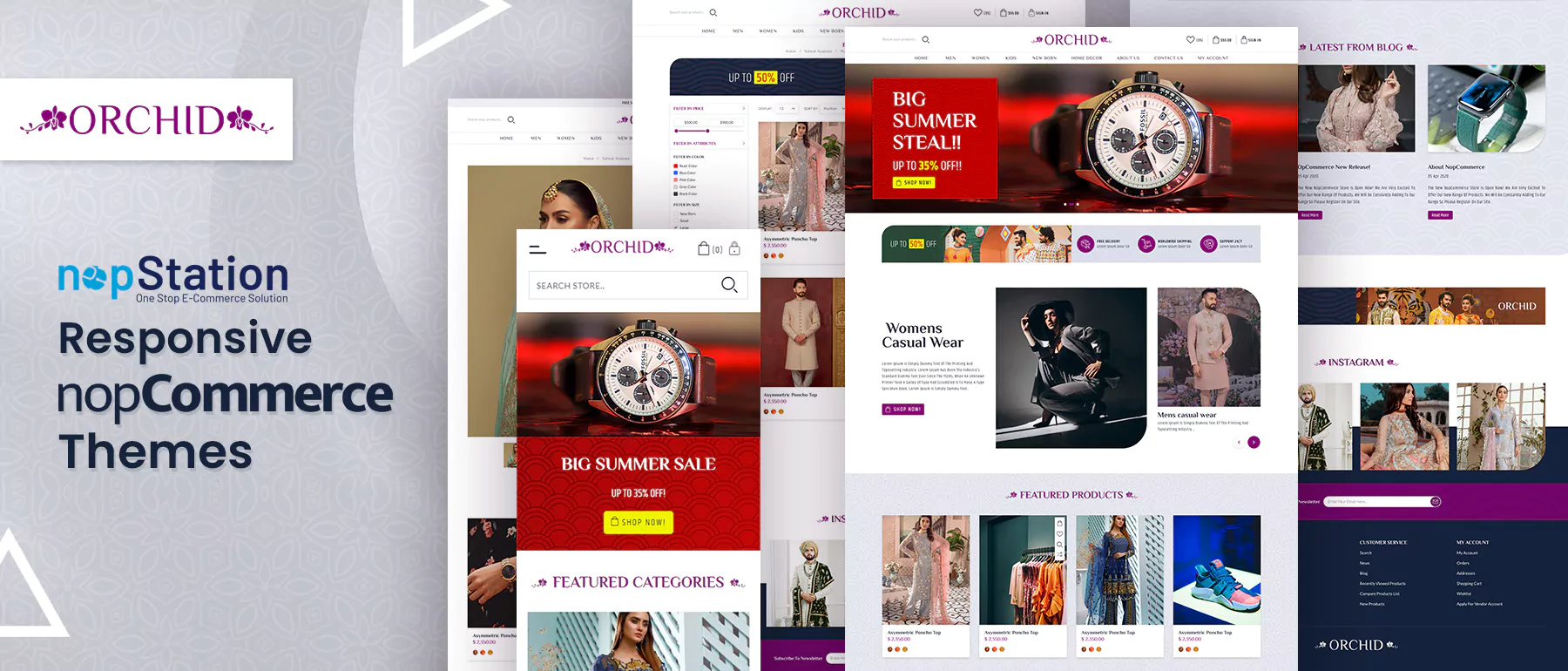
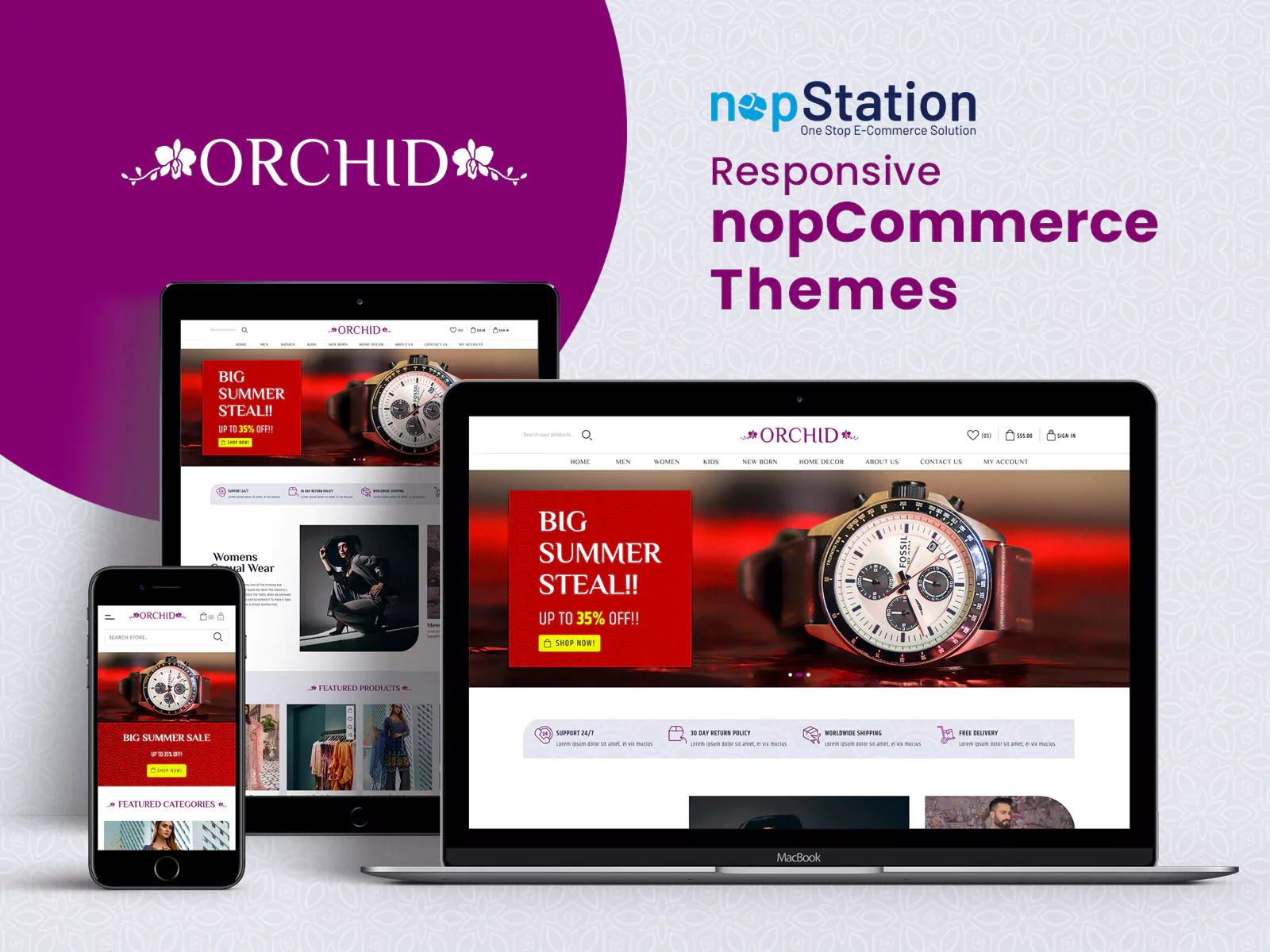
If you have these concerns, then stop worrying because nopStation is here with its Orchid Theme for nopCommerce. The Orchid Theme is a responsive nopCommerce theme built using the latest web technologies coupled with graceful design.
The Orchid Theme is one of nopStation’s many Fashion & lifestyle themes for nopCommerce. This theme is created with the idea of showcasing branding and style in mind. The theme uses stylistic typography and a luxurious yet subtle color pallet to highlight your product line’s brand value and content.

A theme like this is perfect for all sorts of luxury and lifestyle-based products such as jewelry, makeup, cosmetics, healthcare goods and much more. These products truly come to life thanks to simple and eye-catching typography and subtle colors of the Orchid theme.
The Orchid theme provides much more than just great design with its collection of customizable widgets and plugins which let you adapt and scale it according to your brand and business needs. These customizations and functionalities are easily manageable, helping you to do more while not worrying about complexities. With the help of nopStation’s Orchid theme, you can easily build brand value and give your customers’ shopping experience a sense of elegance.

Anywhere Slider
This plugin enables the administrators to manage homepage sliders. Sliders can be added, edited, and deleted from the sliders page which can be accessed by going to Nop Station → Plugins → Anywhere slider → Sliders in the admin panel.
Notes (1) A slider must be saved with a name and a widget-zone before containing any item.
(2) Sliders with widget-zone ‘home_page_before_best_sellers’ can have a background image and an Alt text for it.
(3) A slider can contain multiple slider-items where each item has a picture, a title, a short description, a URL, and a display order.
View Documentation Mega Menu
This plugin allows the administrators to configure the menu to be shown on the top with multiple levels. The configuration page can be accessed by going to Nop Station → Plugins → Mega Menu → Configuration in the admin panel.
Configurable Features
- Number of categories to be shown
- Maximum category level
- Show the total number of products in a category
- Show the total number of products in a sub-category
- Which categories to show
- Whether to show the category image in the menu
- Whether to show the sub-category image in the menu
- Number of manufacturers to be shown
- Which manufacturers to show
- Whether to show the manufacturers image in the menu
View Documentation Ocarousel
This plugin allows the administrators to customize different carousels to be shown on different widget-zones. The carousels page can be accessed by going to Nop Station → Plugins → OCarousel → Carousels in the admin panel.
Configurable Features
- A display order which will be effective if there are multiple carousels on the same widget-zone.
- Whether the carousels should slide automatically.
- The number of items to be shown at a time.
- The sliding direction. By default, it is set to left-to-right but can be configured to be right-to-left.
- A custom CSS class name can be set to be applied on a carousel.
Notes
A carousel representing a data source of products type can have a background image. A background image can have the picture itself, a comment to be shown on hover, a URL to be redirected to on click, and Alt text.
View Documentation Quick View
This plugin enables the administrators to configure the ability to have a quick-view from a product box without actually going to the details page. Its configuration page can be accessed by going to Nop Station → Plugins → Quick View → Configuration in the admin panel.
Configurable Features
- Enable/disable the QuickView widget
- Enable/disable the ability to show ‘also purchased products’.
- Enable/disable the ability to show ‘related products’.
- Enable/disable add to whishlist button.
- Enable/disable compare products button.
View Documentation Product Ribbon
This plugin enables the administrators to configure the ribbons to products. Its configuration page can be accessed by going to Nop Station → Plugins → Product ribbon → Configuration in the admin panel.
Configurable Features
- Enable New Ribbon If checked, a ‘New’ ribbon will be shown both in the product box and details page.
- Enable Discount Ribbon If checked, a ‘Discount’ ribbon will be shown both in the product box and details page.
- Enable Bestseller Ribbon If checked, a ‘Best Seller’ ribbon will be shown both in the product box and details page.
View Documentation Deal of the day
Configurable Features
- Can create multiple "Deal Of The Day"
- For each "Deal Of The Day" you can specify widget zone
- All products of a "Deal Of The Day" will show in Carousel
- Can configure Carousel settings
- Can active / deactivate a "Deal Of The Day"
- Can set title for a "Deal Of The Day"
View Documentation Picture Zoom
It enables the administrators to configure the zooming capability on the product picture in the product details page. The configuration page of this plugin can be accessed by going to Nop Station → Plugins → Picture zoom → Configuration in the admin panel.
Configurable Features
- Height, width, and position of the zoomed image.
- Application of tint with a specified opacity.
- Lens opacity.
- Application of soft focus.
- Smooth move.
- Whether to show the title with a specified opacity.
- Adjustment of the X and Y values.
- Size of the visible image as well as the full image.
View Documentation Blogs and News
This plugin allows the administrators to configure the display options on the homepage for Blog and News display. The configuration page can be accessed by going to Nop Station → Plugins → Blogs and News → Configuration . This page enables the administrators to set the maximum image size of pictures of blog-posts and news-items where the zero (0) value indicates that the default value would be used. Whether to show blogs and news items on the page or not can be set from here too.
View Documentation Category banner
This plugin allows the administrators to configure category specific banner. The configuration page can be accessed by going to Nop Station → Plugins → Category banner → Configuration .
Configurable Features
- Hide in public store
- Banner picture size
- Loop
- Enable/disable Auto play
View Documentation Smart product box
This plugin shows the product box richer with the features change images on hover, product attribute selection inside the box, add to cart, quick view and other options. The configuration page can be accessed by going to Nop Station → Plugins → SmartProductBox → Configuration.
Configurable Features
- Enable/Disable SmartProductBox
- Enable/Disable Color Attributes
- Enable/Disable Multiple Images
- Number of Image at ProductBox
View Documentation Instagram Feed
This plugin allows administrators to show the Instagram feed at the homepage bottom. This plugin is dependent on the https://lightwidget.com website script. The configuration can be accessed directly from the plugin's configuration page. The configuration page can be accessed by going to Nop Station → Plugins → Instagram feed → Configuration.
Configurable Features
- Display Header
- Generated Script
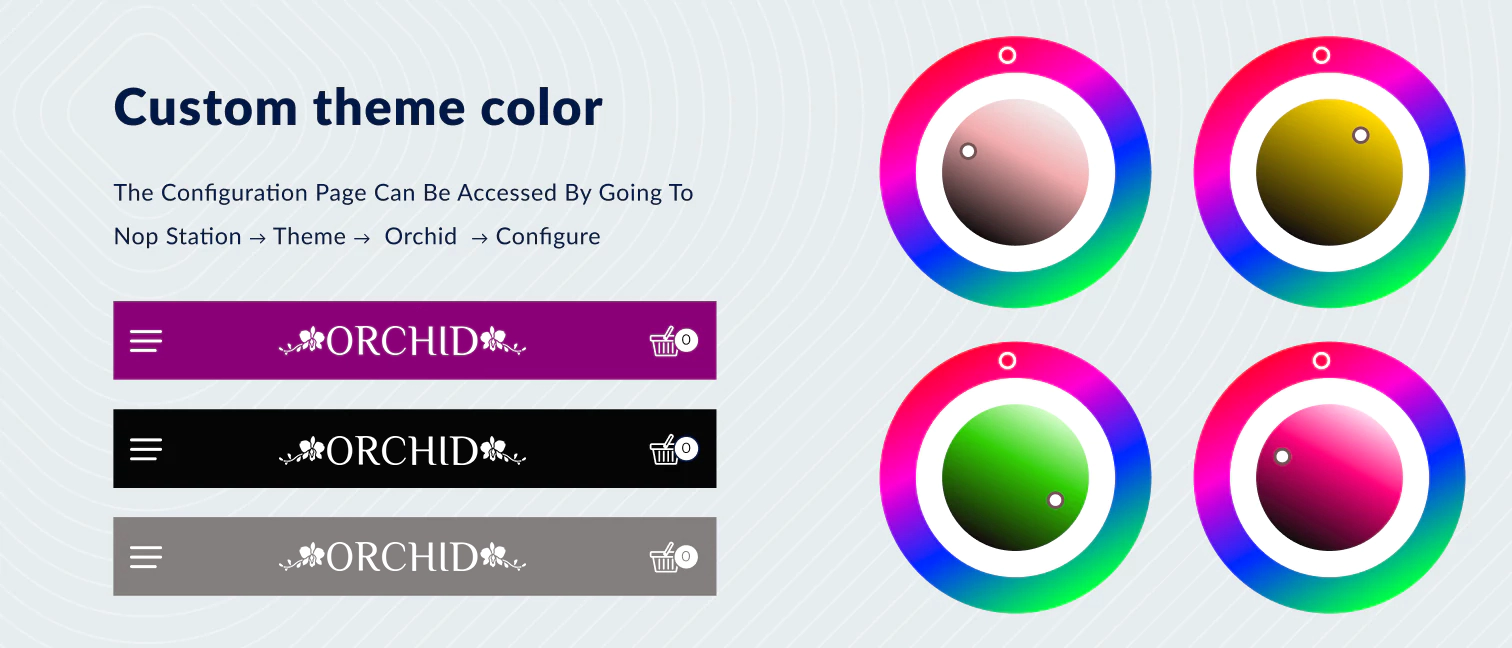
View Documentation Theme Configuration
The configuration page can be accessed by going to Nop Station → Themes → Orchid → Configuration
View Documentation Specifications
- Open to modification public view
- Multi store supported responsive theme
- RTL (Right-To-Left) Support
- Tested with all major browsers
- Friendly menu on both Mobile devices and Desktop
- Clean HTML and CSS structure for easy customization
- Fully localizable and can be used in any language
- Blog, forum and news pages styled
Suggested Image Sizes
- Main slider images size - Width: 1920px & Height : 600px
- Categories images size - Width: 500px & Height : 500px
- Products images size - Width: 700px & Height : 700px
- Latest News images size - Width: 500px & Height :500px
- Blog images size - Width: 470px & Height : 470px
- Manufacturers images size - Width: 285px & Height : 285px
- Categories Banner images size - Width: 1100px & Height : 285px
So, start building your brand and make a bold style statement with the help of nopStation’s Orchid theme! Check out nopStation’s other beauty and luxury-focused responsive nopCommerce theme, Beauty Shop.