To get started with your business website right away, choosing the correct theme that suits your business needs should be at the top of your check list. Knowing how to create a theme to suit your version of website needs could be a top-notch approach. And with the help of this simple step by step guide of creating a NopCommerce theme from scratch, you will be one step closer into achieving the perfect website that properly represents your business goals.
Let the force be with you.
Sincerely,
NopStation
Table of contents
How to get started with NopCommerce Theme
NopCommerce is a fully customizable platform where various themes can be created and NopCommerce even gives customers the option to change the look and feel of the site. A theme can be created for the NopCommerce platform following the below mentioned procedures:
Setting the theme identity
First, to create a new theme, create a new folder with the name of the theme at src > Presentation > Nop.Web > Themes folder. There should already be a ‘DefaultClean’ folder in the specified directory and the contents of that folder can just be copied to the newly created folder to have the basic files needed for a theme. Remember! DefaultClean should never be modified as that is the basis. The necessary changes should be made in the newly created theme.
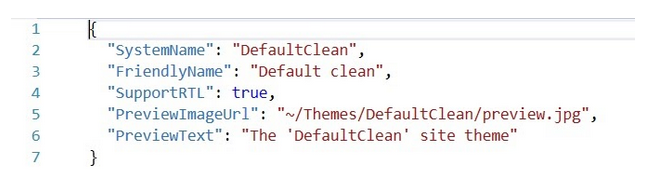
After copying over the contents of DefaultClean to the new theme folder, there should be a ‘theme. json’ file with the following contents:

‘DeafaultClean’ needs to be replaced with the new theme name and then build the project and run it.
After setting up the NopCommerce website, go to the admin panel’s Configuration > Settings > General Settings section and the newly created theme can be seen in the default store theme section. Set the theme to the newly created theme and then save the settings.
Now go to the public store and start inspecting the HTML and CSS elements of each of the pages and sections that would be modified.
Getting the design files in check
To modify the CSS, changes needed to be made in the ‘styles.css’ file located inside the Content > css directory inside the new theme folder.
If the HTML needs to be modified, copy over the corresponding .cshtml file from the src > Presentation > Nop.Web > Views folder into the new theme folder and maintain the same folder structure of that .cshtml file. For example, if the ‘list.cshtml’ file needs to be copied from the Blog folder, a Blog folder inside the new themes ‘Views’ directory must be created first and then paste the ‘list.cshtml’ file inside it.
Third-party CSS and JS libraries such as Bootstrap, FontAwesome etc. can also be used in the new theme. To add third-party libraries:
- First download the CSS or JS libraries and place the folders or files inside the theme’s Content folder.
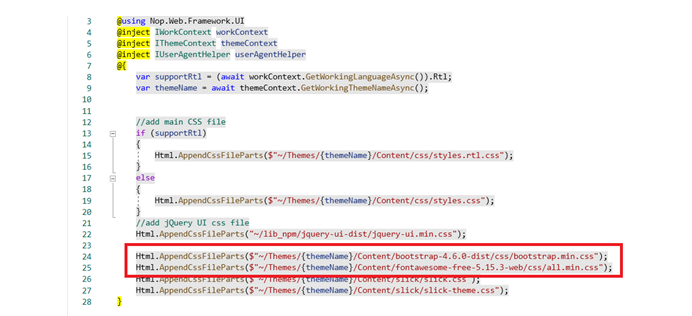
- In order to add a new CSS file into the new theme, go to the ‘Head.cshtml‘ file located in the Views > Shared folder and include the new theme’s CSS file with the Html.AppendCssFileParts() function. For example, Bootstrap and FontAwesome CSS can be included through the following way:

Figure: Adding Bootstrap and FontAwesome to the Theme
- In order to add a new js file into the new theme, we have to go to the ‘_Root.Head.cshtml‘ file located in the Views > Shared folder and include the necessary js file with the Html.AppendScriptParts() function. For example, Bootstrap js can be included in the following way:

Figure: Adding JS file to the Theme
Following the exact same process of adding third-party CSS and JS, custom CSS or JS files can be created and include them in the new theme.
After including JS or CSS files, run the project and inspect the website. Check the console for errors first, if there are none the console should just show the following line: JQMIGRATE: Migrate is installed.
Check the elements section of the website to check if they are loaded correctly or not. The CSS files can be found inside the <head> tag and js files should be found at the very end of the <body> tag. Here’s the example files added before:


Getting right to the point
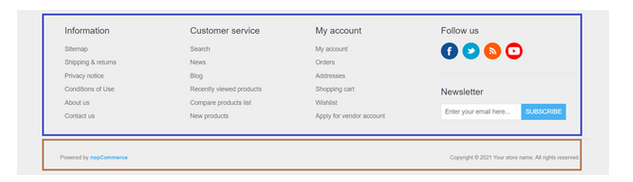
Now in order to start making changes to the theme, inspect the sections that need to be changed first. For example, if the Footer needs to be changed, inspect the page to find the HTML and CSS elements for the Footer. The CSS for the footer with line number will show up at the right of the inspection tool. In this case, if the footer is inspected, it shows that the CSS of the footer is located in the stylesheet named ‘styles.css’ at line number 1168. Open up the ‘styles.css’ located inside the Content > css directory inside the new theme folder and make the necessary changes.

Figure: CSS for Footer
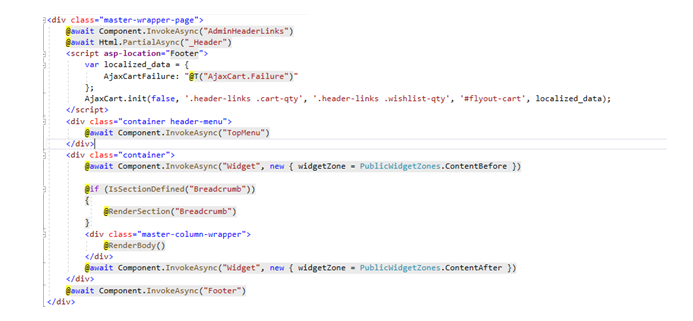
The contents inside the <body> tag of the nopCommerce website loads up from the “_Root.cshtml” file located inside the Views > Shared folder. Following is the partial structure of the .cshtml file:

Figure: Partial structure of the _root.cshtml file
This .cshtml file invokes the AdminHeaderLinks, _Header, TopMenu, Footer and some other widgets. Also, inside the master-column-wrapper div, the body of the page is rendered. The contents inside the master-column-wrapper changes as we go to different pages of the site but all the pages of the website share the headers, the top menu and the footer. Any page on the website can be divided into three primary groups:
(i) The Top Header which includes the AdminHeaderLinks, _Header and TopMenu
(ii) The content of the current page rendered inside the master-column-wrapper.
(iii) The footer.
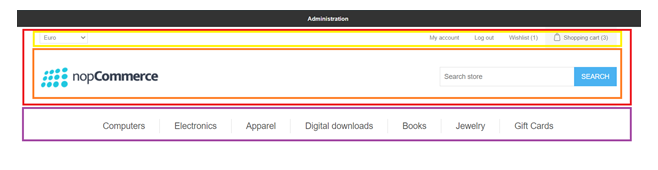
The Top Header

Figure: Top Header of the nopCommerce DefaultClean Theme
In the above figure, the Black area is the AdminHeaderLinks sections, the Red area is the _Header section and the purple area is the TopMenu section.
All the .cshtml files for the AdminHeaderLinks, _Header and TopMenu and the .cshtml files invoked by these files are located inside the Views > Shared folder.
AdminHeaderLinks: To modify the AdminHeaderLinks.cshtml, copying over the Default.cshtml file inside the Views > Shared > Components > AdminHeaderLinks folder maintaining the folder structure should be enough as it does not invoke any other .cshtml files.
_Header: The _Header.cshtml file contains the contents of the red area from the above figure. This area is also divided into two sections: header-upper (yellow area) and header-lower (orange area). The upper part Invokes the TaxTypeSelector, CurrencySelector and LanguageSelector as well as The HeaderLinks (includes the Login, Logout, Registration/My Account, Inbox, Wishlist and Shopping Cart) and FlyoutShoppingCart. The lower Part invokes the Logo and the SearchBox. All these .cshtml files are located inside the Views > Shared > Components folder and if changes are necessary to any of these components, copy over the contents to the new theme folder maintaining the folder structure.
If modifying the position or the order of the selectors or the header links is necessary, changes needed to be made in the _Header.cshtml file. If changes are required in the order of the HeaderLinks, modify the Default.cshtml file of the HeaderLinks.
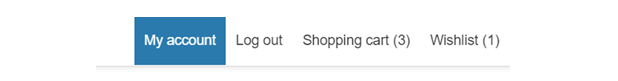
Suppose, My account needs to be modified and make it show the currently logged in user name.

Figure: Right Side Menu Bar
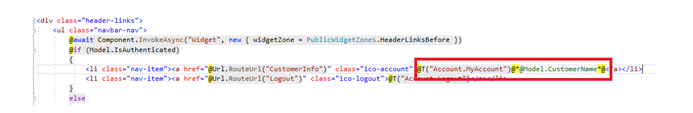
In order to achieve this, go to the .cshtml file for this. As this is a part of the HeaderLinks which is being invoked from the _Header.cshtml file, navigate to the Default.cshtml file of the HeaderLinks located inside the Views > Shared > Contents > HeaderLinks folder.

Here, comment out the “@T(“Account.MyAccount”)” and uncomment the @Model.CustomerName
The results are as follows:
Following the above procedure, any .cshtml file can be tracked down and make changes to it according to the new theme design.
TopMenu: To modify the TopMenu, the Default.cshtml file located inside the Views > Shared > Components > TopMenu folder needs to be copied inside the theme folder.
The TopMenu can be modified to add or remove categories or show something different such as manufacturers or any other links for the customers to navigate the website from any pages in a breeze.
The content of master-column-wrapper
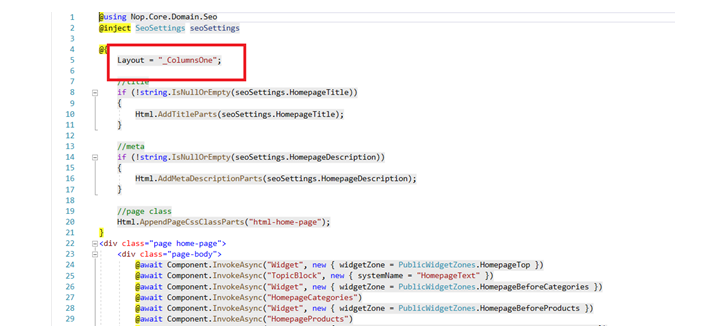
The contents of each page are rendered inside the master-column-wrapper of _root.cshtml. For the homepage, the Index.cshtml file loads the content here. The DefaultClean theme uses a single column layout by using the ‘_ColumnsOne.cshtml’ as it’s layout:

Now let’s suppose the home page needs to be a double column page like the rest of the double column pages. In that case, just change the Layout to ‘_ColumnsTwo’.
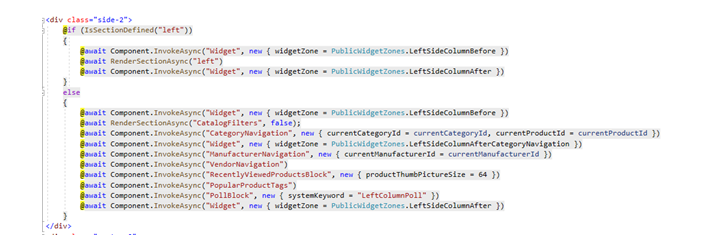
The _ColumnsTwo layout has the side-2 div which includes all the blocks on the side navigation panel.
Look at code for the _ColumnsTwo.cshtml, all the components that are being invoked for the side panel can be found here:

Figure: Side Nav of a Theme
If any changes are necessary to any of the blocks of the side nav, it can be done so by going to the .cshtml file being invoked from here.
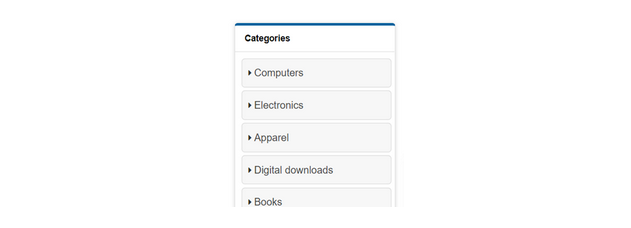
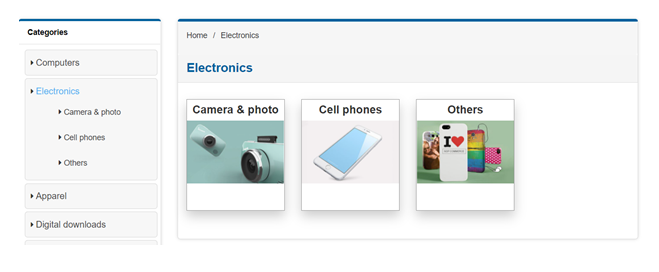
Suppose the following design is to be followed and add a caret to the left of the category names:
The .cshtml file responsible for this block is the Default.cshtml located inside Views > Shared > Components > CategoryNavigation; so, we need to go to that file included a FontAwesome icon to achieve this:
On the _ColumnsTwo layout, the side nav is loaded inside the side-2 div and the contents of the page are loaded inside the center-2 div. Now using the center-2 div for the homepage will result in the Nivo Slider being loaded on the right like the image on the left, it is needed for the slider to take up full width like the image on the right.

To achieve this, take this following line out of the Index.cshtml file of the Home and put it before the side-2 and center-2 divs inside the _ColumnsTwo.cshtml file.
But wait a minute!
Won’t it start loading the Slider on every other page that uses the _ColumnsTwo layout instead of just the home page? Yes, guessed it right. To solve this issue, create a separate _ColumnsTwo.cshtml file for the home page and let’s call it _ColumnsTwoHome.cshtml file. The newly created file must be located in the same folder which is the Views > Shared folder. The _ColumnsTwoHome.cshtml file will have the Nivo Slider widget but the _ColumnsTwo.cshtml file will not. Finally, set the layout in the Index.cshtml file to the newly created layout.
This way the Nivo Slider shows up only on the home page and the rest of the pages remain as they were.
The home page shows the following components:

Figure: HomepageCategories, HomepageProducts, HomepageNews, homepagePolls of Home Page in DefaultClean Theme
Getting your Homepage in order
In the picture below, the Red section is the TopicBlock, the Orange section is the HomepageCategories, the Yellow section is the HomepageProducts, Blue section is HomepageNews and Purple section is homepagePolls. All the corresponding .cshtml files are located inside Views > Shared > Components.
Now let’s say we want to change the HomepageProducts and include a slider. Let’s use Slick-Slider for this purpose. So, changes needed to be made in the Default.cshtml file to include the Slick-Slider. Now say we want to make further changes and change the look of the product box. Inside the Default.cshtml file for HomepageProducts, we will see that it invokes the _ProductBox. The _ProductBox.cshtml file is located inside Views > Shared and by modifying this file, we can include or remove contents from the _ProductBox.
Following a similar process, we can make changes to the other components of the Homepage.
The other pages can also be modified by modifying the .cshtml files that are invoked in the pages that need to be modified.
An easier way
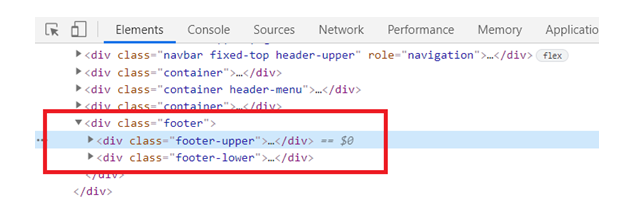
In order to make changes to the .cshtml file, there’s another way. For example, for the footer, first find out which .cshtml file contains the code for the footer. To do that, inspect the elements first. Let’s say changes needed to be made to the footer-upper div:

To do that first find out which .cshtml file contains this div. Go to Visual Studio and press ctrl + shift + F to bring up the Find and Replace.

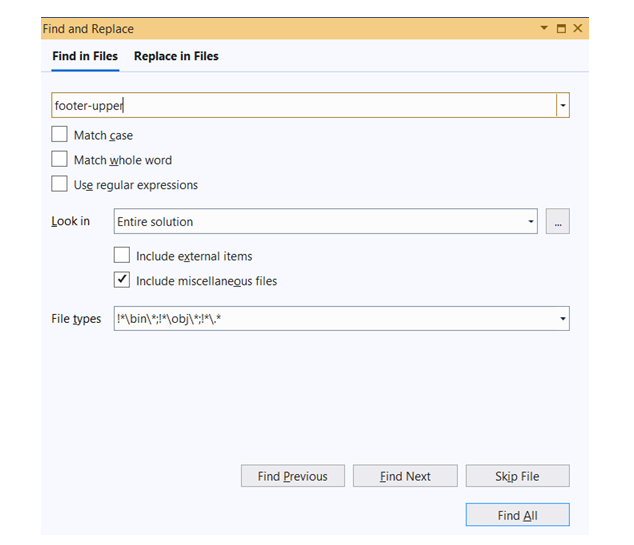
Here look in the ‘Entire solution’, leave File types as it is, and type in ‘footer-upper’ keyword in the search bar and then click on Find All.
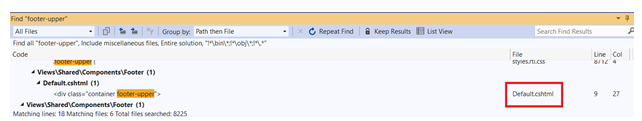
There might be more than one match but keep eyes out for a .cshtml file. The following file is a .cshtml file that has the div that was searched for.

So, open up the file and match the CSS with the inspect element section. If they are the same, this is the required .cshtml file.
After changes are made to HTML or CSS files, they might not show up immediately even if the website is reloaded. That’s because the browser is caching the website and keeping the old files for fast reload. Always clear the cache of browser after making changes to HTML or CSS and before reloading the webpage. This way the changes made will show up in the browser.
The double trouble
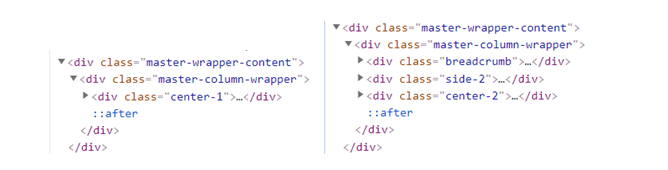
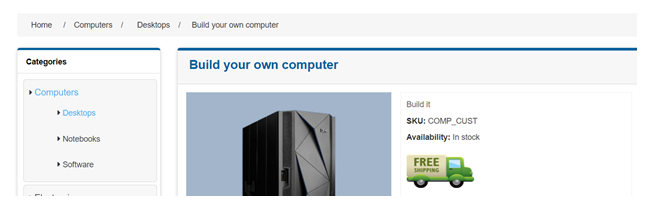
Now what if it is needed to create two different double column layouts? For example, in this theme, the product page has the breadcrumbs outside the ‘center-2’ div:

But in the category page, the breadcrumb is inside the ‘center-2’ div:

In scenarios like this, it might be required to have two different ‘_ColumnsTwo’ layouts. In that case, create a copy of the ‘_ColumnsTwo.cshtml’ file and rename it as per choice. In one of the ‘_ColumnsTwo.cshtml’ files, the breadcrumb can be left outside, but in the other ‘_ColumnsTwo.cshtml’ file, bring the breadcrumb code inside the ‘center-2’ div.
Then change the Layout from inside of those pages and set the newly created layout file to load.
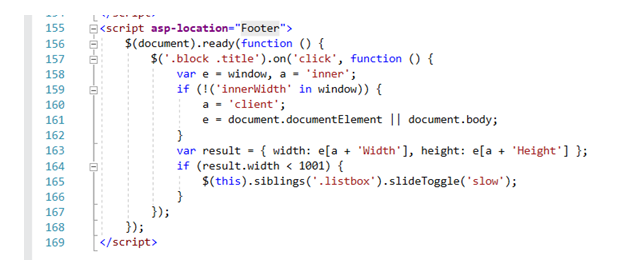
If any jQuery or Javascript needs to be included, it can be done by adding them inside the .cshtml file containing the HTML tag on which is going to be applied for the script. But if the script applies to multiple pages or all pages, the script tag can just be added at the end of the Footer’s ‘Default.cshtml’ file with asp-location="Footer". For example, the NopCommerce default clean theme has collapsible side nav items in the mobile view. For that, the script is defined at the end of the Footer’s ‘Default.cshtml’ file as:

Getting everything in order
After going through your codes and assessing its effects on the website, don’t be afraid to experiment and try out new things. NopCommerce provides an open ended platform that promotes experimentation and new ideas.
We hope with this brief tutorial, you are now clear on the basics of how to create a theme. But if you are not, please feel free to contact us through our support. And hopefully, with the right words and the right codes, we will be able to help with the theme that truly translates your thoughts into a solid website suitable for your business needs.