Want to get notifications from us?
Don’t miss any updates of our new Apps, Themes, Plugins and all the astonishing offers we bring for you.
 Friday, December 29, 2023
Friday, December 29, 2023



Gas Gas is a Spanish manufacturer of off-road motorcycles established in 1985. They specialize in building off-road bikes for competitions specializing in endurance and trials. Its off-road bikes are imported across Europe and other countries around the world, such as Australia, New Zealand, Canada, South America, South Africa, and the United States.
Gas Gas approached nopStation with its website for the Austrian market, built on nopCommerce version 4.20. They requested the development of several new features and extensive optimizations for the UX on their website. Our team had to conduct an extensive analysis and auditing of the website source code and requirements to identify key development challenges.
Developing a way to integrate FactFinder search: Gas Gas requested that search services for their website utilize FactFinder, a search service provider that enables extensive search features such as fast indexing, predictive search, and auto-completion. Our team had to find a way to integrate FactFinder services for its website.
Generate SEO-friendly URL names using FactFinder data: An additional challenge of FactFinder search integration was handling FactFinder search result URLs. As FactFinder URLs come from their own database, our team had to develop a way to bind FactFinder URLs with product data from nopCommerce to build SEO-friendly URLs for the search results pages.
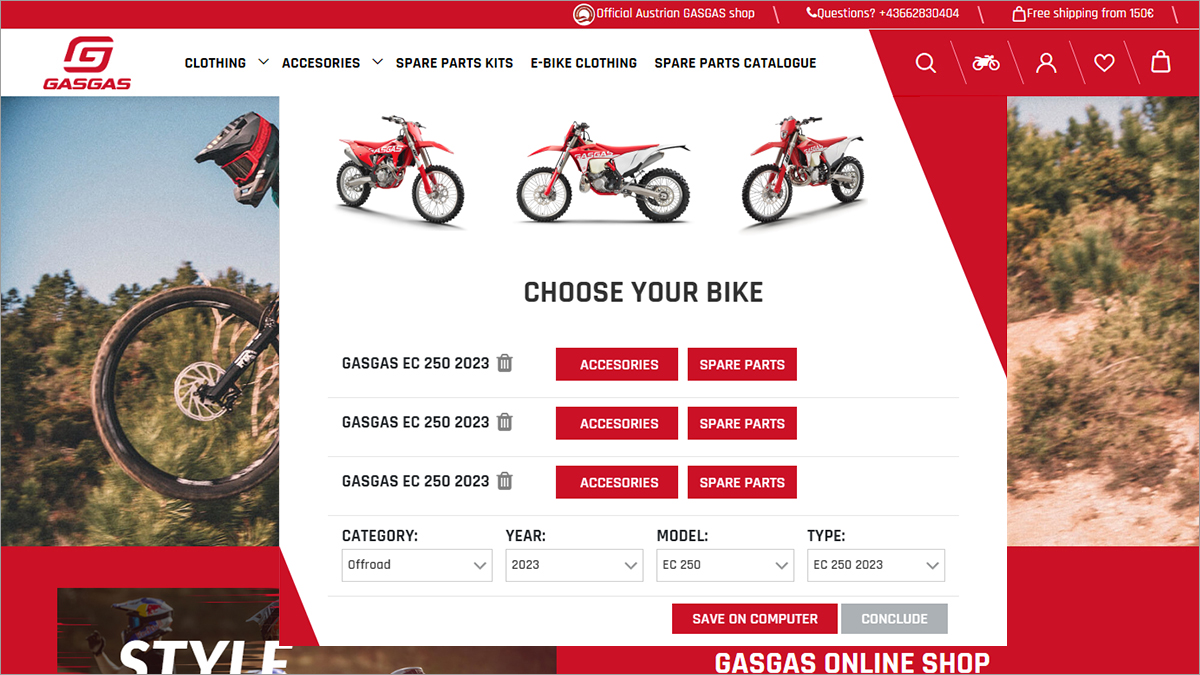
Developing a bike finder feature for repeated searches: Gas Gas wished for their customers to have the ability to save certain Bike models and configurations for repeated searches. We had to develop a way to integrate this functionality into the search feature.
Developing a spare parts finder module: One of the most challenging development requests from Gas Gas was developing a spare parts finder function for their website. The searching and filtering had to account for bike terrain, category, year, bike model and variants, frame parts, and engine parts. Gas Gas also requested that the parts be visually mapped with the bike manual image on the parts for better visualization. Completing the requirements for this module presented the team with a significant development challenge.
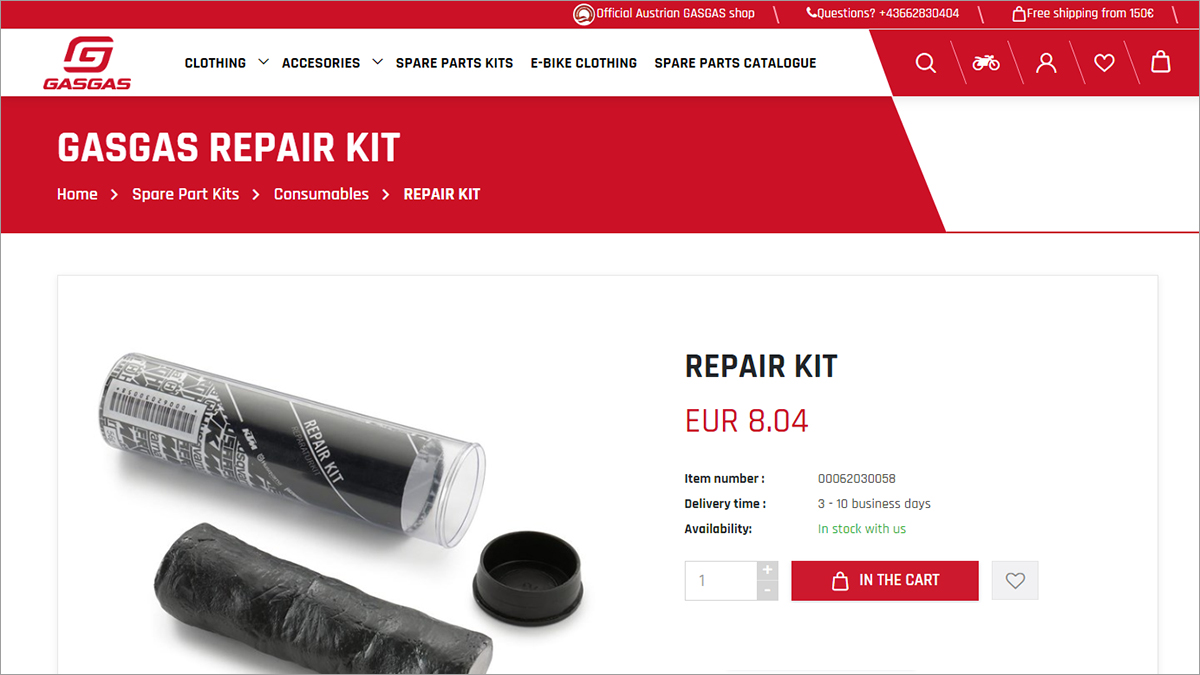
Displaying estimated shipping period for the product: Gas Gas had requested showing estimated delivery dates for products based on product availability date. They wanted the estimate to be between 3-10 working days and handle weekends for calculation.
Creating an optimized UI with faster load times: Besides these purely functional changes, Gas Gas requested several UI enhancements on several pages and faster loading times. The team used its UX expertise to conduct R&D on implementing a more intuitive UI/UX for these enhancements while also increasing loading speeds.
Adding support for Post AG: For its Austrian website, Gas Gas wanted to have support for Post AG as a shipping provider due to its extensive delivery chains across Austria. Adding support for Post AG services presented an additional development and logistical complexity for our team.
To establish a development roadmap for the Gas Gas project, our team conducted an extensive R&D and audit of the requirements, existing website, and codebase. We utilized a custom development-driven approach for adding new features and enhancements on top of the existing codebase.
Developing FactFinder module with URL builder: Our team developed a module for FactFinder search Integration. To handle the challenge of building accurate product pages and SEO-friendly URLs, the team developed a custom URL builder that binds FactFinder search results and URLs with data from the nopCommerce website’s database. The URL builder utilizes Product Id mapping to fetch accurate product data and SEO-friendly information to build custom search result pages.
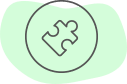
Developing a parts finder module with parts visualization: A major development challenge for our team had been to develop a custom parts search module. We had to conduct significant R&D to not only develop a search UI that was optimized for bike parts but also integrated parts manual visualization. We built a search module that lets customers search for parts based on terrain, category, year, bike model and variants, frame parts, and engine parts.

Image: 1.2 Spare parts finder
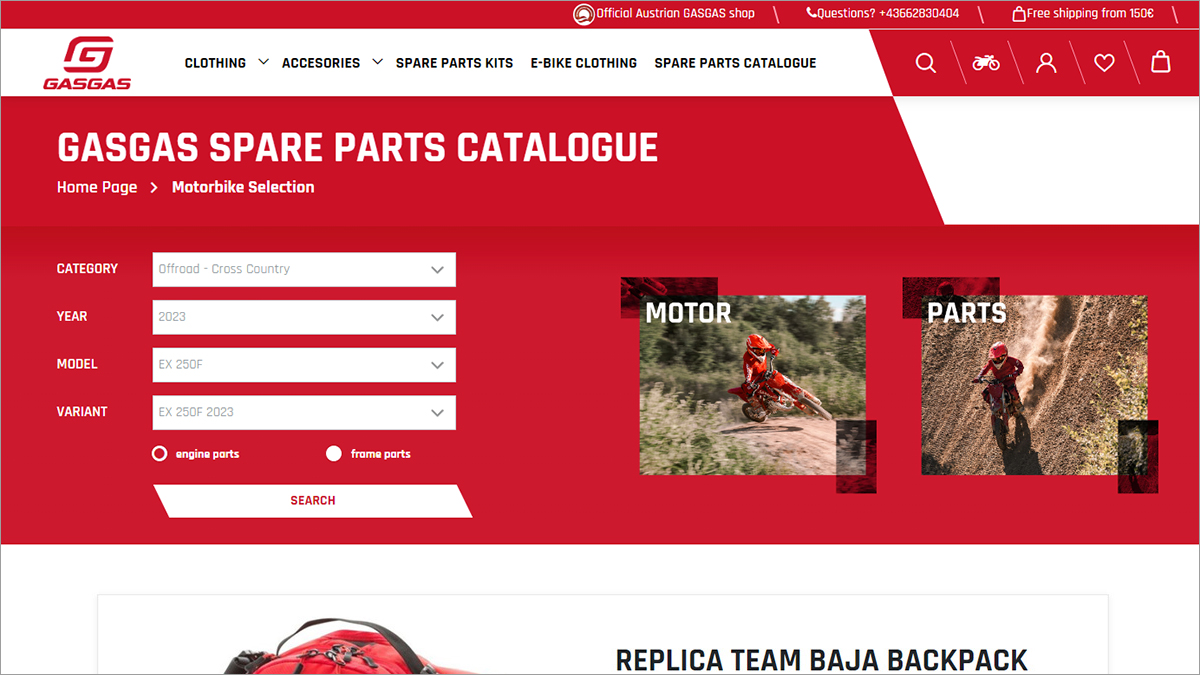
The next part of this challenge was adding visualization with the bike parts manual to highlight the parts, their quantity, and their placement. We conducted extensive R&D and trials to come up with the solution of a coordinate-based mapping for each part with its manual. When the mouse hovers over a specific part on the parts list in the bike manual image, it shows the part's name, price, and base quantity of purchase. The pop-up includes a quantity adjustment button and an add-to-cart button for more accessibility. This created a more intuitive UX and increased usability significantly.

Image: 1.3 Visualization for spare parts
Adaptive bike finder with bike model saving feature for faster searches: Our team developed a custom bike finder module with the feature to save bike models for registered and unregistered customers. A registered customer can save bike models after or during a search. When a bike model is saved, it shows up in a carousel under the search menu.

Image: 1.4 Bike finder
Creating an estimated shipping date feature for products: In order to display estimated shipping information, our team had to account for Austrian weekends and holidays as well as product availability. We implemented an estimated shipping feature that can calculate a shipping estimate between 3-10 days based on these parameters. The estimated shipping information is displayed on the cart page and the checkout page for added context. The estimated shipping information acts as additional product information for customers and creates a more intuitive shopping experience.

Image: 1.5 Estimated shipping range
Building UX enhancements and integrating CDN for image resources: Our team implemented extensive UX enhancements for their website. We developed custom popup-based views for taxation and privacy policies to create a more immersive shopping experience. For optimizing web page load times and images, we developed and integrated a custom CDN plugin that offloads images from the website to a CDN server. This helps increase loading speeds significantly and added more efficient management for image resources.
Developing a Post AG shipping plugin for shipping integration: To enable Post AG shipping services on the website, we developed a Post AG shipping integration plugin. Developing the plugin from scratch took significant development time and effort from the team. The Post AG plugin lets the admins easily add Post AG as a shipping provider and create Post AG shipments. The plugin also generated Post AG shipping labels and the ability to download them for added flexibility.